ChatGPT seems to be the talk of the town at the moment. ChatGPT is a new type of AI whose intention is to make it easier for you to learn and search for information that you are interested in.
Obviously, developers being developers, it didn't take too long for a number of VS-Code extensions to be released. Currently, there are over 25 extensions that make use of ChatGPT for Vs-Code. Out of this list, 6 of them seem to have caught the developments world's imagination. These extensions have all been downloaded over one thousand times.
Today we will answer the, what do these extensions actually do, do they work and which one is the best one?
A quick warning I should make about ChatGPt is that I don't think it's ready for production yet. As I'm recording this, the connection constantly timeouts. Sometimes I can access it, other times I get a 'ChatGPT is at capacity right now'. Even after establishing a connection, asking questions via VS-Code can take minutes to respond. Depending on your context, in many instances, you can be better off just going to Stackoverflow to find the answer.
ChatGPT by Ali Gençay
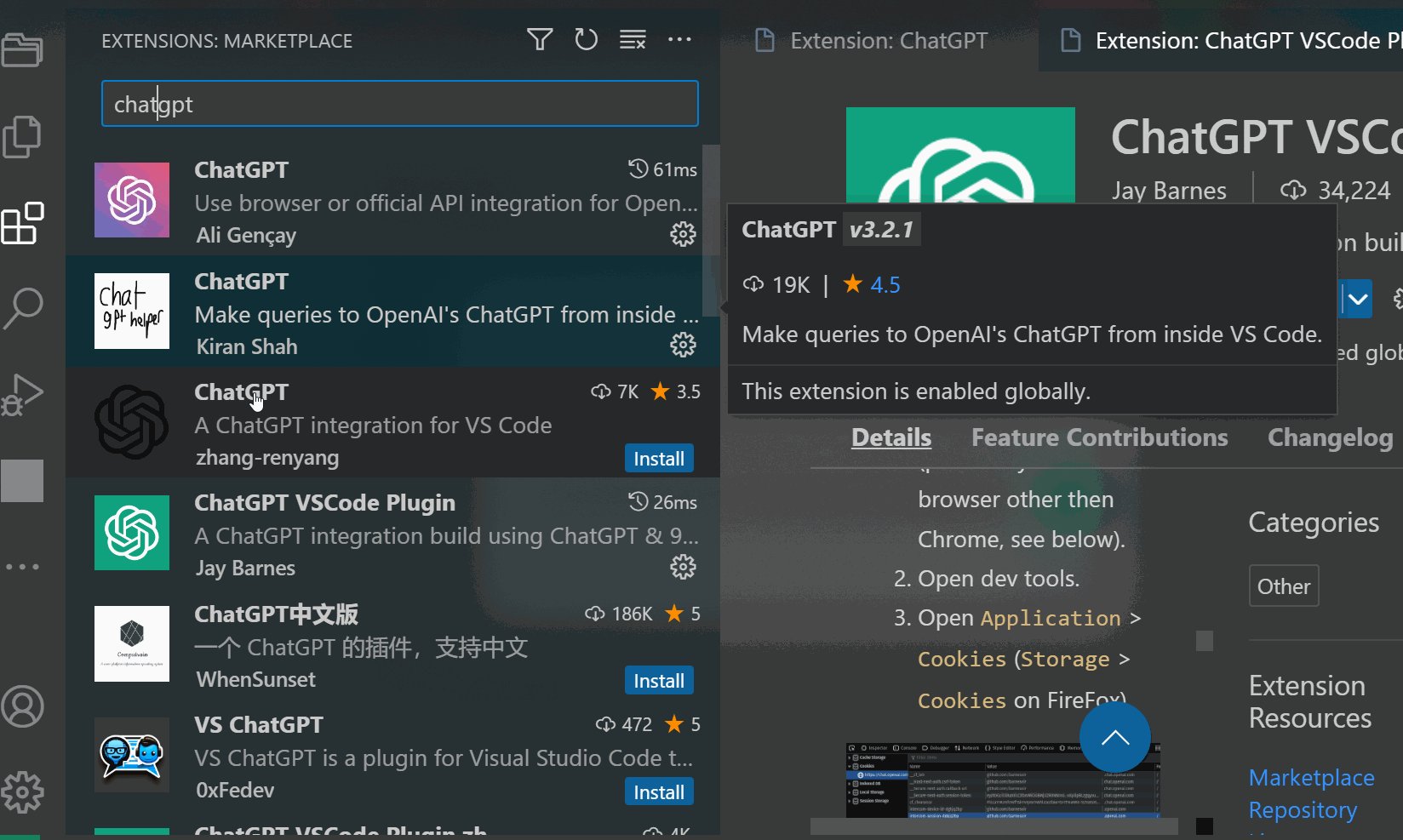
This extension will provide you with an easy way to ask the GPT API any questions that you might have. After installing the extension you get access to a new pane within the solution tab. Clicking on it allows you to ask ChatGPT questions. When you ask your first question, you will be prompted to enter an SDK key. The new thing is that this extension will also give you the link to the API generation page. All you need to do is click on the link, sign in, generate a key, and off you go:

The two main downsides are knowing what to ask ChatGPT and performance. Spoiler alert, performance is a recurring issue for all the extensions. ChatGPT is facing pretty bad scaling issues at the minute until they resolve them, except this plugin works very sluggishly.

-📄 Learn more here -📁 Download here
ChatGPT by Kiran Shah
This is probably the handiest extension. After installing it, you get two new options within your context menu/:
- Ask why the code isn't working
- Ask what code does?

This extension was the first one that I came across where I saw the benefit of ChatGPT while coding. These types of questions can not be google easily. From my experience, ChatGPT's responses were pretty accurate and helpful. After this article, this is the extension that I think will be most likely to stay within my VS-Code set-up.
-📄 Learn more here -📁 Download here
ChatGPT VSCode Plugin by Jay Barnes
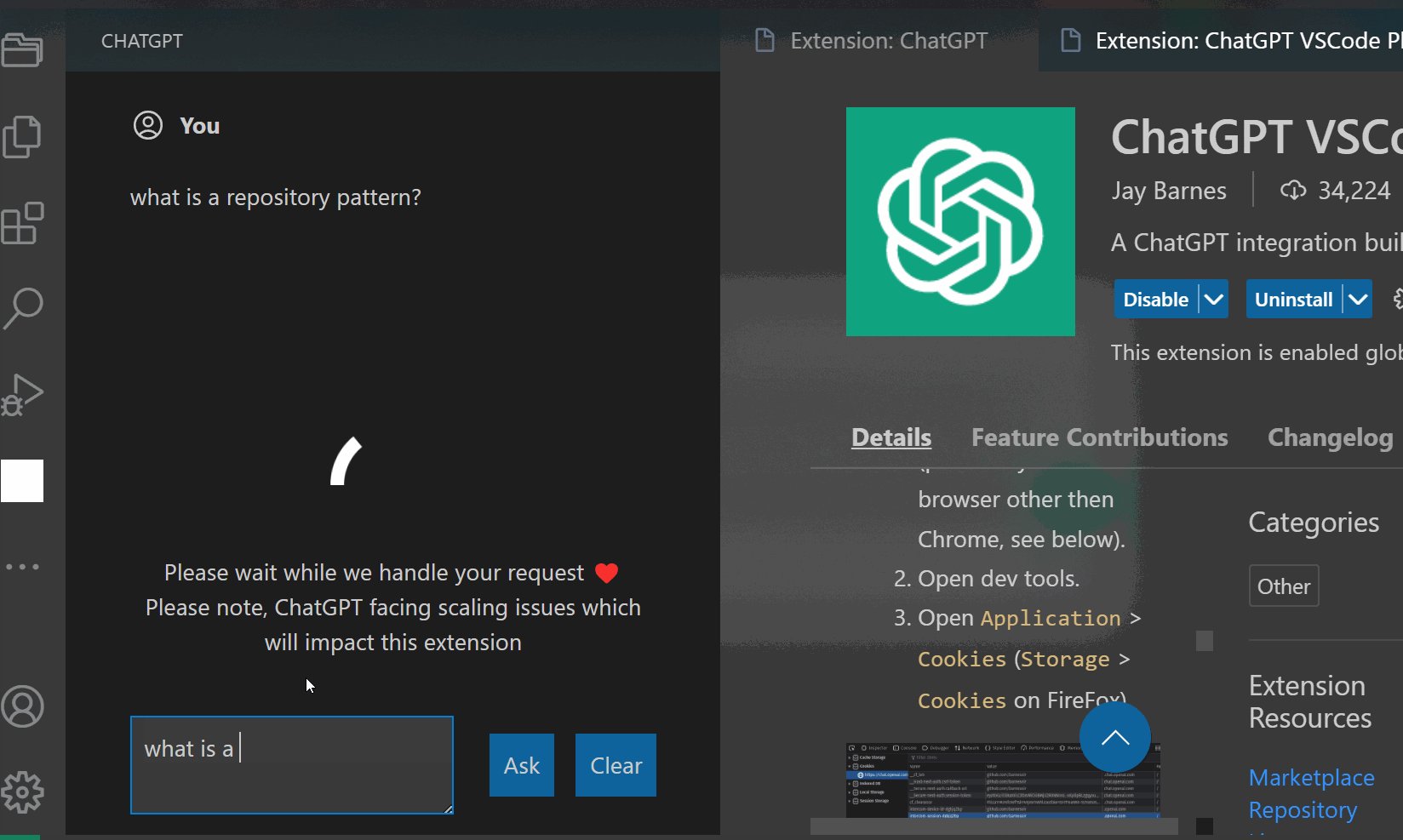
This extension provides another ChatGPT window where you can ask the ChatGPT API any questions of your choosing:

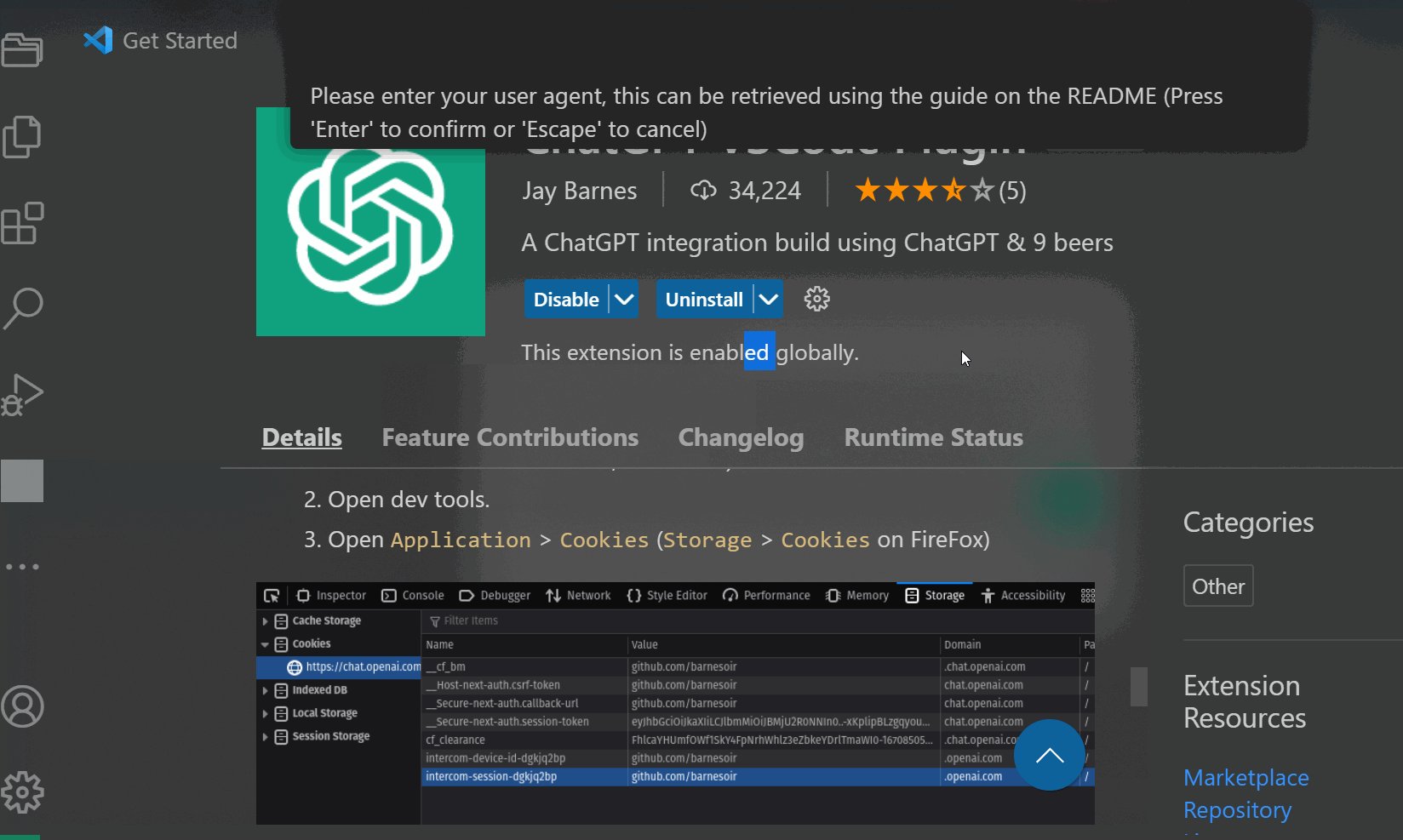
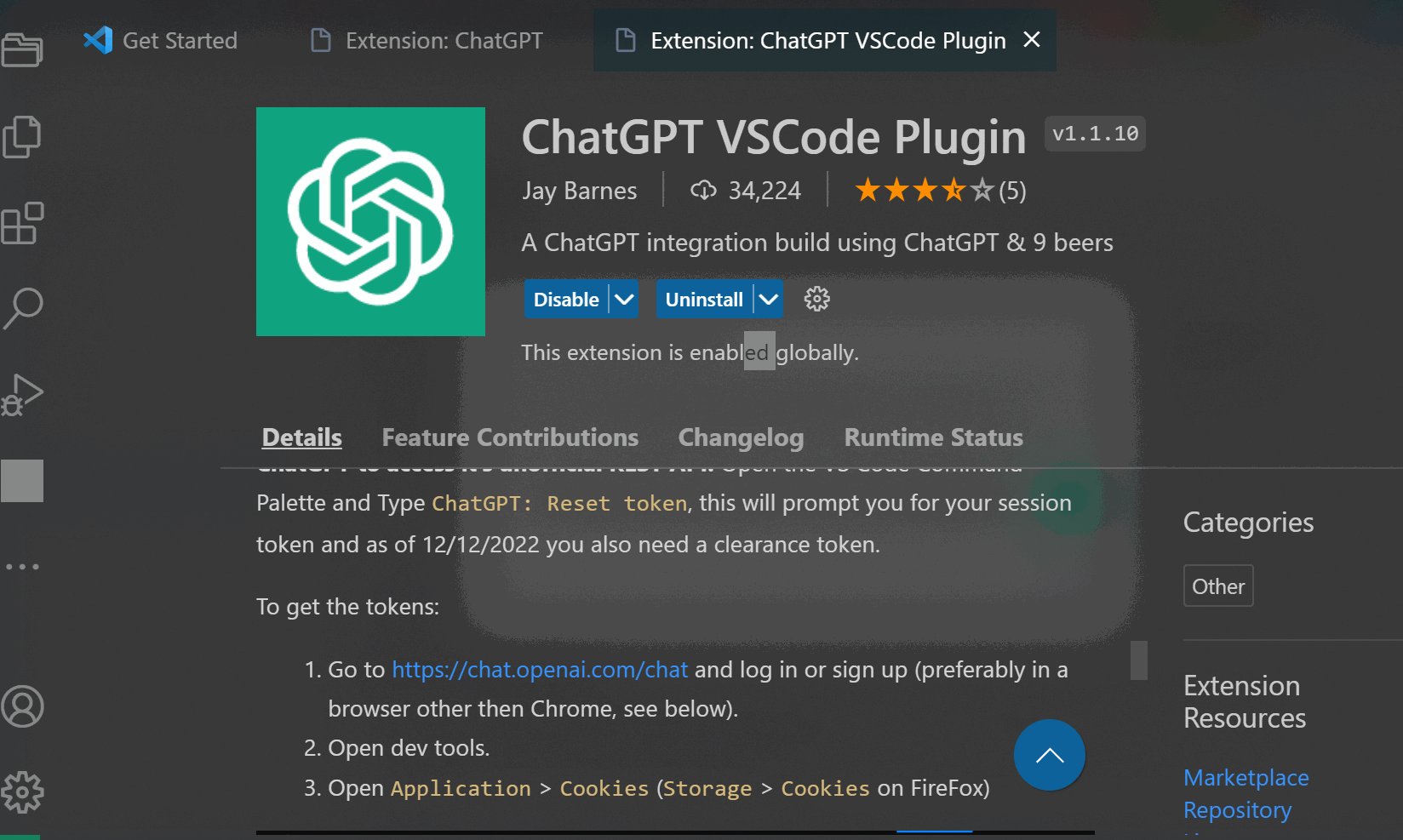
I found this extension was a big faff to work with. Watch the video below to follow the setup process:

Now let us confirm these steps, openhttps://chat.openai.com/ in a browser and log in to authenticate. After that, you need to look in the dev tools. First in the cookies copy the values from the cookies labeled cf_clearance and __Secure-next-auth.session-token!
After that you need to go to the Network tab and click on any request and go:
Headers ➡ Request Headers and copy the value from User-Agent
If you manage to kill your session or things timeout (which happens a lot due to the capability issue with ChatGPT), you need to repeat this process. On my machine, I also found it didn't work well with the token generated by Chrome.
In summary, this extension provides a chat GPT window very similar to ChatGPT by Ali Gençay. The difference with this one is that it is a pain to authenticate. Even though at the time of writing this is the most downloaded extension within this list with over 35k downloads, I recommend that you use an alternative extension!
-📄 Learn more here -📁 Download here
Code GPT
This is another nice extension. You can write a comment, click cmd + shift +i and then CHatpGPT will generate the code for you!

Configuring this extension is easy. From the command palette, search for CodeGPT: Set API key:

There are definitely a host of AI code-generation tools. I have even recorded a video about the best ones that you can find here. The code that Code GPT has generated has been hit and miss. Like the other AI tools, depending on when you ask the question, the returned code can differ. Some snippets are of higher code quality compared to others. AI is not at the level of replacing developers quite yet, however, if you are stuck though, or, just looking for inspiration on how to structure a method or function, this can be a handy tool to help speed things up.
-📄 Learn more here -📁 Download here
ChatGPT extension for VSCode
The installation process is similar to ChatGPT VSCode Plugin set-up, open a browser, not Chrome. Get the tokens and user agent, Install link here
The great thing about this extension is that after you install it, from your content menu you have some good capabilities:
- Explain section
- Refactor selection
- Find problem
- Optimize selection
- Write documentation
-📄 Learn more here -📁 Download here
The extensions where you need to generate and add an API key are a lot more stable. Out of the extensions the two features I think the best were refactoring this code, and explaining this code. ChatGPT extension for VSCode offers both of these features, however, as it doesn't use an API key, I found it to be pretty flakey. Out of the extensions, I think Code GPT will be here to stay within my set-up.
I didn't find too much value in just having an in-built messenger app to ask ChatGPT a question for my day-to-day development, however, if this feature floats your boat, out of those extensions ChatGPT by Ali Gençay was the best one!
I wouldn't say any of these extensions will replace a developer. I tend to look at these tools as more as a coding buddy I can ask to quickly code review my code as I'm working. Using a combination of asking ChatGPT to refactor or optimize my code, lead me to think about new ways of approaching problems that I might have otherwise missed. If you haven't played with any of these extensions yet, I think today would be a good time to try!
Happy Coding 🤘


