In this tutorial, you will learn how to add custom table styles within the rich text property within Episerver CMS. Episerver CMS uses the TinyMCE plugin for the text editor within Episerver. TinyMCE is a very flexible editor. TinyMCE can also be extended to allow for new capabilities, like adding custom buttons, or, adding extra styles to the table dropdown 🔥🔥🔥
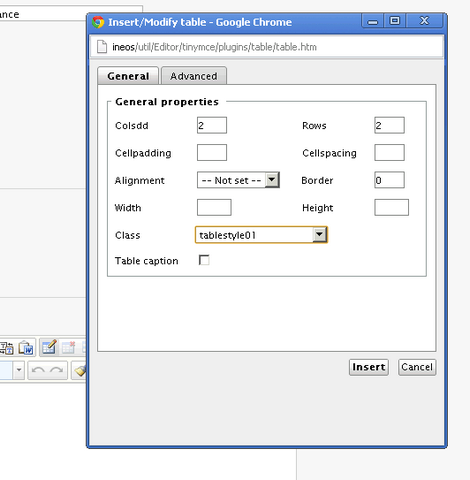
Before we talk about extending the table, let us discuss how it works. In Episerver, if an editor wants to add a table to a page within a rich text property, they can click on the table button which launches a modal. This modal, allows editors to add columns to the table, they can also add a style to define how the table will render. If you do not want to use the default style, or, you want to allow for multiple styles, you will want to create one or more custom stylesheets. Providing new styles within this dropdown will help prevent editors from having to manually modify the HTML and apply the correct CSS classes to elements. You can apply new styles in two ways. Within table.html, you can manually add the styles in the HTML mark-up of the form 🖊️. If you go to:
You should be able to see the following HTML snippet. Simply add a new option for each new style you require:
If you open up Episerver, you will see all the styles added to the dropdown:

Happy Coding 🤘
