In this tutorial, you will learn how to boost your Episerver powered CMS performance rankings within YSlow(http://yslow.org/). Building a website that loads quickly is a critical step nowadays in order to create a successful website. To ensure your Episerver site has a blisteringly fast load speed, it’s a good idea to run a few performance tools against it. There are many tools available on the market to test the loading speed of your Episerver website. One of those (and it's FREE) is Yahoo’s Yslow.
What is Yslow?
YSlow is a tool that analyses your Episerver web pages and suggests ways that you can improve your pages' responsiveness. The suggestions are based on Yahoo’s rules for high-performance websites. YSlow will create a report that will grade your page and rank how performant it is. The YSlow report will also include:
A summary of pages with a grade for each one
An analysis of your page, with suggestions on how to fix the problems

For each issue you fix, your site will get ranked as more performant. Keep fixing the suggestions to make your website load like a Lambo!
How To Use YSlow
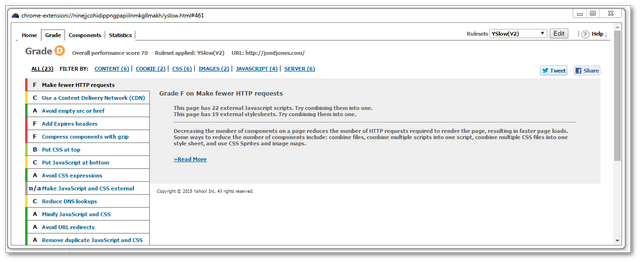
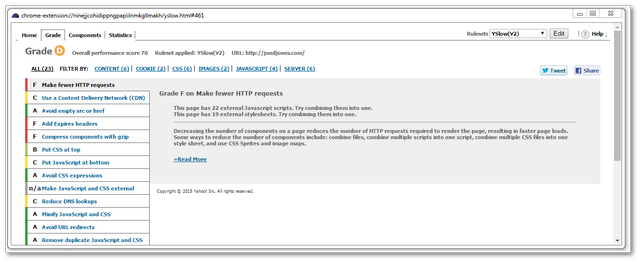
I recommend that you use the YSlow Chrome extension to test your site. Running Yslow with the extension is extremely simple. Visit your website in Chrome, click the YSlow button and then click Run Test 💥. After running a scan on your site, you will be shown a results page that looks like this:

Fix the issues and all is good
Episerver Performance Tips and Epsierver
Below gives some tips when working with YSlow
Make Sure You Use Your Published Website and not Cassini When you are doing your testing, make sure you are running the site live and not using your dev web serveri. Cassini is much slower than IIS, and it doesn't support all features like Gzip compression, etc.
Add Expires Headers: The first time someone visits your website, they need to download everything from the server. By default, each time someone visits your site, they will keep downloading everything on each request. One thing you can do to reduce those requests is to make your page components browser cacheable. This is done by adding expire headers onto the request:
You can also add expire headers in Episerver like so:
Minify JavaScript and CSS: Minimising the amount of data the browser needs to request in order to render a page will not only reduce the amount of bandwidth on your server but also increase the page load time. Minifying Javascript and CSS is easy enough. In your Ci/Cd process on production, use a tool to remove all unnecessary characters. There are a ton of minimisers to do this, currently, I quite like YUICompressor also available here. YUICompressor will definitely do the trick, however, feel free to investigate others!
Make fewer HTTP requests: When someone tries to access one of your web pages, the majority of the page load time is spent downloading components such as images, styles, JavaScript, etc. One easy option to improve your YSlow score is to reduce the number of components the page needs to load. I've already talked about minifying your files, but you can also go one step further... combine your files.
If your website references 2 or 3 CSS files, you can use a CSS build tool to combine them all into a single file. Combining things is great as it means fewer HTTP requests will be made! SASS is pretty much a standard on most projects I work on now. Using the @import attribute will allow you to combine multiple files into a single CSS file. This process will allow frontend developers to create clean stylesheets and then we compile it for production it all gets turned into a single file 🔥🔥🔥
Today I've introduced YSlow and how you can use it to find out how performant your Episerver website is. Performance and optimization is a very specialised process and it is impossible to give a one-stop shop solution that will fix performance issues for all websites. In this guide, I've covered some of the basics that will help you improve your site's score. Happy Coding 🤘
