In this tutorial, you will learn how to improve your Episerver CMS content modelling skills. By the end of this tutorial, you will learn about the property type you will need to use in order to add a list of links onto a page or block type. If this sounds good to you, read on 🔥🔥🔥
When you want to create a collection of links within the CMS, you can use the LinkItemCollection property. As with all Episerver content modelling, you add properties in code. This means your first task will be to create a new property of type LinkItemCollection on the page or block type definition. The code to do this is shown below:
Displaying a list of links on a page is a very common requirement on most websites. The most common example I see is a list of most frequently used links in the footer, like so:
With the property defined, when CMS content editors create new content with that page/block type they now see a control that will allow them to add as many links as they want. Within the CMS the property will look like this:

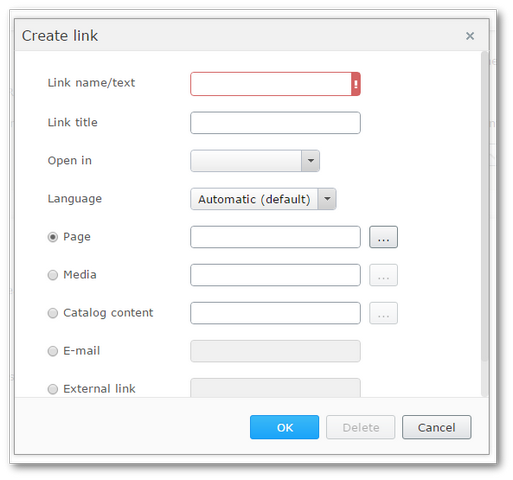
To create a new link, a content editor simply clicks on the create a new link option, which will load this screen:

From the screen, a content editor can add either internal or external links. The code to render these links within a view is simple. Iterate through the collection and render the HTML that you need:
With all this in place, you can start to build components like this one:

You can find more information on LinkItemCollection here.
Displaying a list of links in Episerver is very easy using the inbuilt properties. Happy Coding 🤘
