Today, I'm pleased to present an Episerver starter kit that I've been working on recently. The starter kit shows you how you can create a parallax styled website within Episerver CMS. The kit uses a free HTML bootstrap template called Creative . You may not have come across the word parallax website before, however, I am sure you have seen one. Parallax websites are usually single page applications which are made up of one or more sections. Rather than click between pages, website visitors scroll vertically down the page to read the content. The page looks like it doesn't move, however, the sections come in and out using a nice CSS transition. My starter kit shows off several useful Episerver features, including:
- Creating a Homepage page-type
Creating blocks
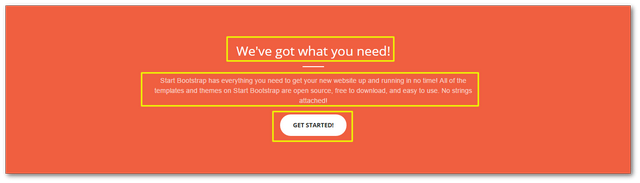
- Promo Tab Block
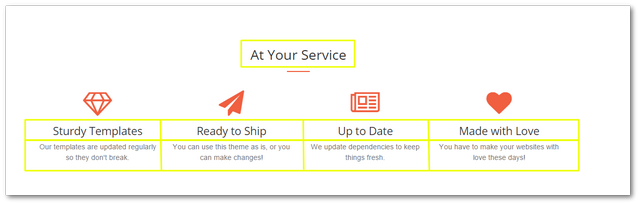
- Services Tab Block
- Portfolio Tab Block
- Aside Block
Creating a menu
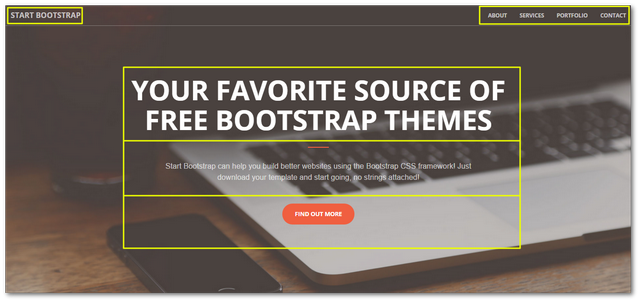
Below shows some screenshot and a quick summary of how the starter kit looks and the content modelling process I used:

On the start page, we have a logo area, a menu, a homepage slide and a content area to hold the parallax sections

I can this block the promo tab. In this block I model the content using main title (string), main description (rich-text), button text (string) and a link URL (URL picker) .

I can this block the service block. This block is modelled using main description (XhtmlString), secondary title (string), secondary description (XHtmlString), secondary title (string), tertiary description (XHtmlString), tertiary title (string), quaternary description (XHtmlString),

Portfolio Block, build using a title (string), button (string) and a image URL (image picker) .

Aside Block, build using a title (string), button text (string) and a link URL(image picker) .
This free parallax Episerver sample site can be downloaded from my GitHub account here. JonDJones.Com.EPiServerCreativeParallaxTemplate. Happy Coding 🤘
