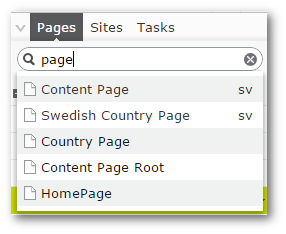
In this tutorial, you will learn how to create a custom internal search provider within Episerver CMS. When you log into the Episerver editor, you can do a content search in the left-hand panel. This search uses an internal search provider to return results. The out-of-the-box search provider has some limitations. One example is that it will limit the number of results to 5 when you search. Another examp[le si that it gives no additional meta-data. If, for example, you have 5 pages named the same, it's really hard for content editors to know which is the search result they want to use. This is where a custom search provider can be handy. Sounds interesting, then read on 🔥🔥🔥

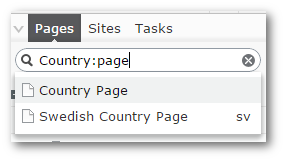
In this tutorial, you will learn how to add shortcut codes inside the search engine, so, if someone typed supplier:page name, only pages within the supplier section in the CMS page tree are returned in the search results.
NOTE: If you came to this page trying to learn how to create a search for your website, this is the tutorial that you were looking for!
PageSearchProvider
In order to override the default search provider, we need to create a class that inherits from PageSearchProvider. When we do this, we need to implement the PageSearchProvider constructor:
We now have a class that will hijack any search requests made by a content editor makes within the CMS. The next part is to configure it to filter results based on the short-cut code:
The first thing I'm doing is changing the maximum number of results the search returns from 5 to 20. The next thing I'm doing is checking if the query made by the user contains the short-code identifier 'supplier:'. If it does, I'm restricting the area the search engine will query 💥

In today's guide, I've covered how to create a custom editor search. By inheriting from PageSearchProvider, you can hi-jack the editor's requests and filter the search results. All the above code can be downloaded from a fully working website from my GitHub account. here. Happy Coding 🤘
