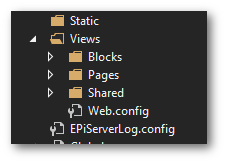
In this tutorial, you will learn how to create a custom Razor view engine that will be Episerver aware. By default, the MVC view engine will look in the view folder. This can cause a mess when you have page views and block views within the same folder. To create a better-structured folder structure, I like to organise my views into different folders. Your life will be easier if you split your view into one folder called 'pages' and one folder called 'Blocks'. An example of my recommended structure is shown below:

If you tried to organise your view folder like this out-of-the-box, the view engine would not find the view and on the frontend website, an exception would be thrown when you tried to view the page, For reference, you would see this error:
The view 'Index' or its master was not found or no view engine supports the searched locations. The following locations were searched:
The reason this happens is that by default MVC will look for a view with a matching name of a controller in the root of the view folder. It is possible to explicitly state the location of each view file in each corresponding controller, however, it wastes time. Also, having config within a controller can cause extra woes maintenance later on. A better solution would be if the view engine could automatically find the files for you. This is what you will learn now 💥💥💥
To create a custom view engine, create a class that inherits from RazorViewEngine and then add the Pages folder location and the `Blocks' folder location to the registered routes. This can be done with this code snippet:
The final task is to register your custom view engine within the application. This is done within global.ascx:
That is all there is to it. You now have a very easy and nice way of organising your view folder. Happy Coding 🤘
