In this tutorial, you will learn how to create a layout for a Sitecore page. This post is number four in my series of 'How to create your first Sitecore page'. In the previous articles, we've created templates that define the schema for our pages. We've also created a page based on our master and content page templates. In this tutorial, we finally get around to discussing our web pages presentation. In Sitecore, when you want to render HTML on a page, you will need to create a layout.
What Is A Sitecore Layout?
In Sitecore, the data template and the layout is decoupled. This decoupling is pretty powerful, as it means you can create a content page and change the way it looks very easily. It also means you can have different HTML views for any item. You might want to create an adaptive layout, a mobile layout, a tablet layout and a fully responsive layout all for the same data item. Another example where having layouts is useful is omnichannel. If you run several websites within the same Sitecore instance and the sites all share the same content, you can create a single data template to define the content once and create multiple layouts per site. When you decouple content from how it looks, you have a lot more power.
How To Create Your First Sitecore Layout
We will create our first layout using MVC. Like we discussed in the first part of this series, to follow good practice, we will need to create an MVC master layout and a view for our content page. Just like template and content items,layoutitems have a pre-defined area within the Sitecore tree called 'Layouts' where you are meant to create any newlayouts`:

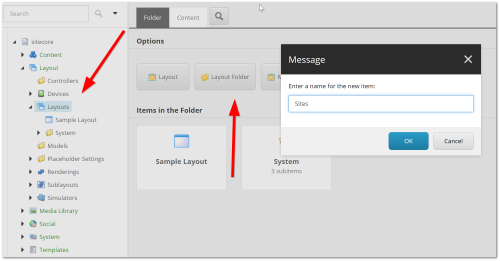
Before we start to create any layouts, I would strongly recommend you create a few folders to help organize the layout area. When your site grows, it will be a nightmare to manage and find items if you do not do this. My advice is to copy the folder layout you created in your template area, e.g. within ‘Layouts’ either create a folder called ‘YOUR WEBSITE NAME’, or if you plan on hosting multiple Sitecore sites, a folder called ‘Sites’ and then create a website folder underneath that per website. To create our web page, the first component we need to create is a master layout.

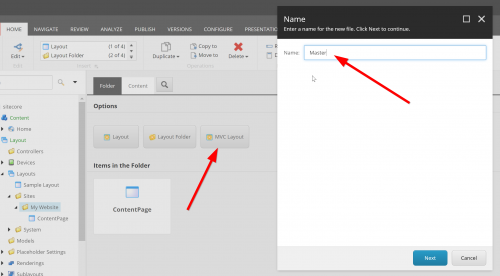
Within your 'my website' folder, create a new MVC Layout by clicking on the MVC Layout option. Add a name in the Name dialogue and click Next:

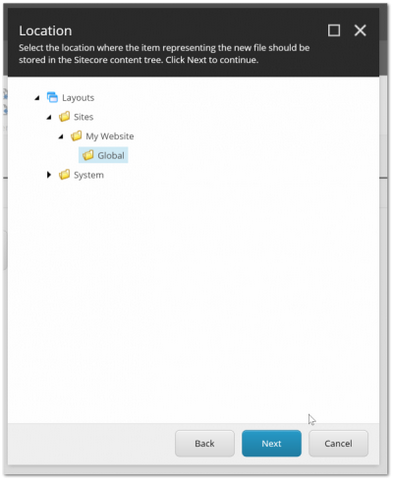
Select the location where you want the layout item to be created. This should be the reference where the layouts view file lives, e.g. the .cshtml file. This view file will be created for you after you click Next:

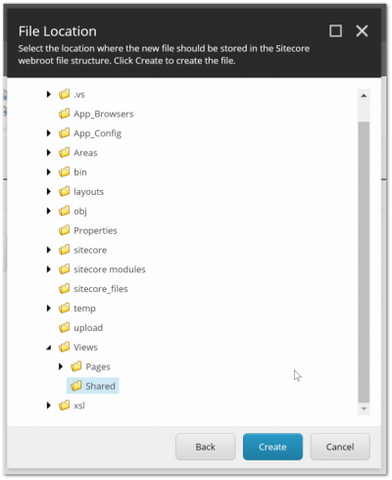
Next, you'll be presented with a folder picker whose location is set to your website's webroot. This is the dialogue, where you tell Sitecore where to store the view file:

After completing the process if you look within your website's webroot, you should see the view file has been created 🔥🔥🔥
In this guide, I'm going to assume you have a Visual Studio solution created for your website. If you installed Sitecore through SIM, it will automatically create the correct solution and project files for you. If you didn't use SIM, you may need to create these files yourself. After Sitecore creates the view, you need to manually include it in the project. Insolution explorer, ensure you have View All Files enabled, locate the view, right-click on it and select Include IN Project. Now you have the view file included in the project, we can write some HTML.
For this article, instead of me writing some custom HTML which may make the lesson more complex, for this guide, for laziness and speed, I’m going to copy the basic some sample HTML from the Bootstrap website, found within the basic template section, here. To reference Bootstrap in HTML you can find the CDN link here. My example page HTML is shown below:
The only change from the sample HTML is Bootstrap being referenced using the CDN version. As we are using the Razor view engine to render HTML, we need to include a RenderBody() call. This is the sites master layout defined. You will now need to repeat the process above and create a 'content page' layout. In the site folder, click the MVC Layout button, create a view called content page within your website folder. Next, we add our pages HTML within Visual Studio. In this lesson, I'm going to add the bare minimum HTML:
Reference the master layout we created above and add the HTML into the page view. A data template, a master layout and a page layout are the three main bits required to render a page in Sitecore. If you have published all of the items in Sitecore, you should be able to see your content page🖼️🖼️🖼️.

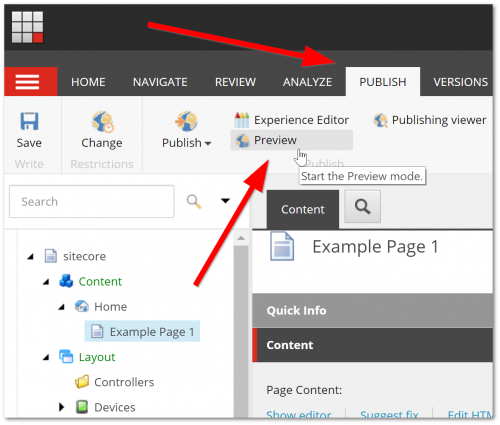
To preview a change, I usually click on the Preview button, from the publish tab in the ribbon.

If everything has gone correctly, you should now see a web page with some HTML. The page is still extremely basic as it's just a static HTML site. In the next lesson, we'll start to render data added by content editors onto our pages, as well as rendering the site header and footer. Happy Coding 🤘
