In the last article, I talked about breaking a web page down into Sitecore components, the first being the data-template. A Sitecore template is the fundamental building block for every Sitecore page. A data template can be thought of as a schema for your Sitecore content.
What Does A Sitecore Data Template Look Like?
A data template will define what data can be added onto a Sitecore page, for example:

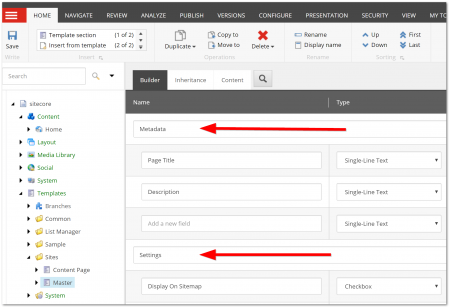
In the screenshot above, I've defined a template called 'master'. Master will be used as the base template for all content pages within my site. In your template, you can define the 'sections' and 'fields' that are available within your template. Sections can also be thought of as tabs, where you can group related properties together.
You don't necessarily have to use sections, you could in theory just define a template with one massive list of properties within the same grouping, however, it will make your backend pretty unusable for your content editors to work with. For this reason, I strongly recommend to people trying to learn Sitecore to think about the people who will be creating content on your website and design it in a way that works for them.
Sections definitely make content editors' lives much easier, so use them! In case you're still a bit confused, I'll walk you through a simple example. A common tab that gets created on almost every website is the 'Metadate' tab. The 'Metadata' tab will be the section used to store all the properties you will need to render your pages
and respectively. In here I would expect to see properties for things like the page title, the page description, no index etc...
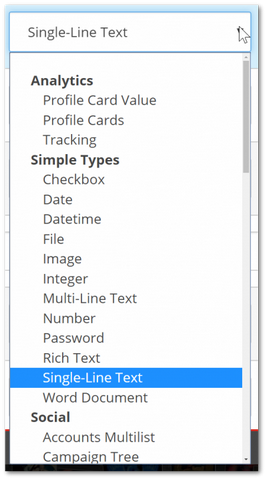
When you define a field, you will also need to define the type of field you want to create. As you can see above, there are many different fields available out-of-the-box with Sitecore. If you wanted to create a field that allowed a content editor to only add text, then you would use the 'Single-Line Text' type, for example.

Based on the 'master' template I created at the beginning (which had a 'Settings' section, with a field called 'Display On Sitemap' with a type set to a checkbox), when a content editor tries to create a page using the 'master' template, they will see the corresponding properties.
How To Create A Data Template
First, open up the Sitecore Editor so the Sitecore content tree is displaying:

By default, you will have templates item and this is the area where you will create all of your Sitecore templates. When you expand 'Templates' you'll see a list of all out-of-the-box items.

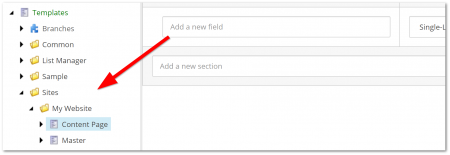
On most projects, it's pretty standard to create a folder within 'Templates' called 'YOUR WEBSITE NAME', or if you plan on hosting multiple sites Sitecoretescore a folder called 'Sites' and then create a website folder underneath that, as seen above.

Creating a new folder is easy. You can either click on the 'templates' item and then select 'Templates Folder' from the top menu (called the ribbon in Sitecore), use the 'Template Folder' button, or, you can right-click on 'templates' item and create it using the 'Insert' option.

Once you have your folder structure sorted, it's time to create a data template. If you click on your newly created 'website' folder, you can select 'New Template' as seen above. You can also right-click on the folder and select 'Insert' - 'New Template'.

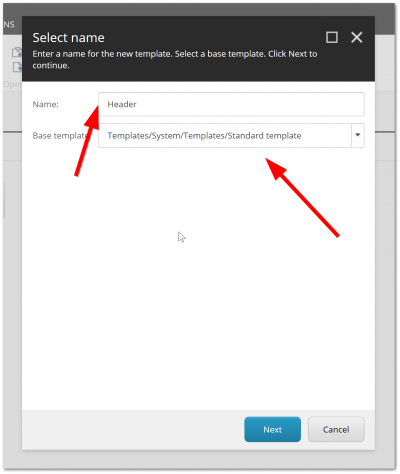
When you create a new template, you'll need to give it a name and the base template it should use. For this first template, I'm going to create a master template that every content page will inherit from. If you want to create a blank template, you should use the 'Standard template' as shown above.

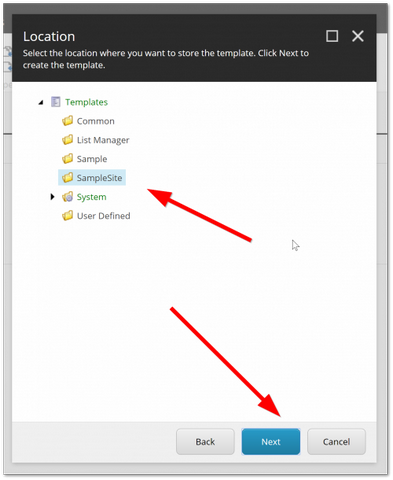
Lastly, you'll need to confirm where you want to create it. After we have created the data-template, you'll need to add sections and fields to it, as mentioned at the beginning. In my example, I've got two tabs 'Settings' and 'Metadata' which contain a number of properties that every page within the website will need.
