In this tutorial, you will learn how to create a template for a content page In Sitecore. This is the third article in my series, 'Creating Your First Sitecore Page' series. In the last article, How To Create A Master Data Template In Sitecore, we created a master template. The purpose of the master template is to define a schema that contains all the common properties that will exist on all of our web pages. The page title is one such example. With our master template created, we will now create a template for a standard content page.
Creating Your First Sitecore Page Template
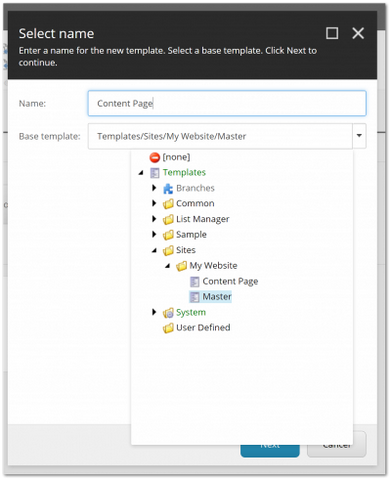
To create our content page, we need to create a new data template. Content pages are usually very basic and the properties required to build a content page will usually be trivial. In the 'templates' area within the Sitecore content tree, we will be creating a new template within a folder (I recommend creating a folder under templates, called your host). The name of the template should match the page-type name. All pages will obviously need to render out all the standard HTML meta-data properties, so to avoid duplication, the page will need to inherit from the master template. To ensure this, you will need to set the templates 'base' template to the master template we created in the last article.

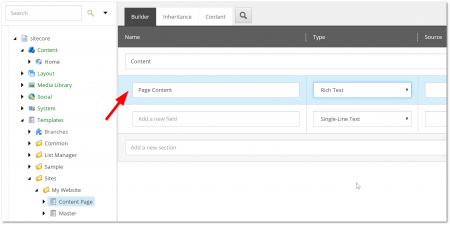
Next, we need to add the content page-specific properties to the template. For a content page, a title property and a content property will usually suffice.

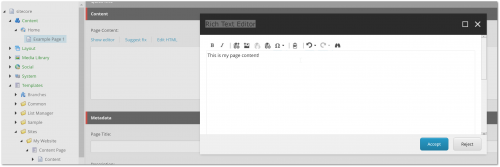
To do this within the 'Content' section create a 'page content' property that allows 'rich-text to be entered. This is all you need to do in order to create a page data template.
How To Create A Page With A Data Template
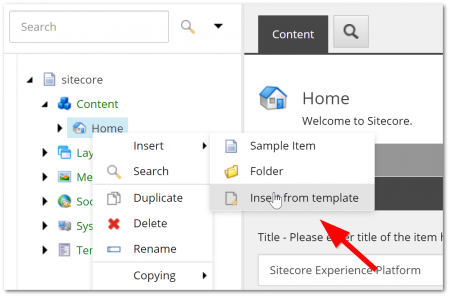
To finish off this article, I'll quickly run through how to create a page using our data template. In the Sitecore content tree, you should see a menu item called 'Content'. This is the area where all your website content data should live

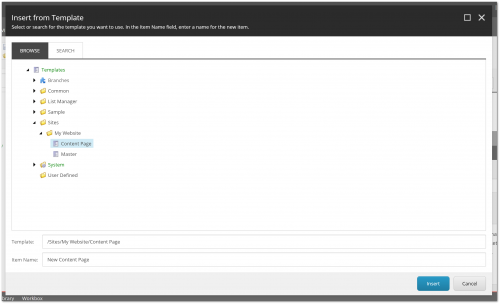
Right-click on the 'home' item and select Insert ➡ Insert from template from the context menu. Doing this should present you with the template picker:

Select the 'content page' template, from within the templates section:

A page of type content page can now be created. As you can see above, the page content property loads the rich-text editor. Content editors can add and format text in this editor. This data will then be rendered onto the page later on in a layout:

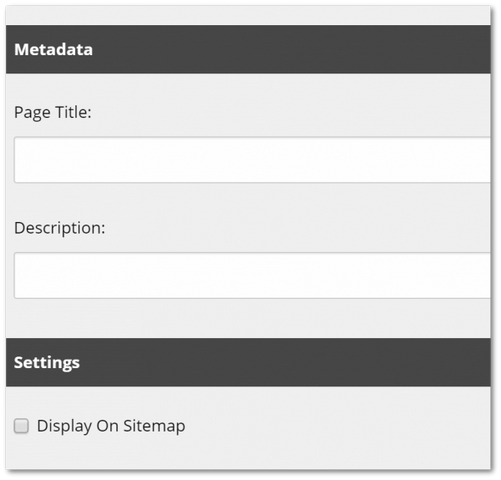
On the content page, you will also have access to the common global properties because the page inherits from the master template. As I'm hoping you can see, this template inheritance is pretty simple to implement but gives you a lot of power. You might not split your templates up as efficiently as possible on your first project, however, after a few sites, you'll be a pro. We still have quite a lot to do before we can display a page on the website. In the next lesson, I will cover layouts. The layout file is where you will be adding your HTML. The layout file is where you will define how the page looks and what data should be displayed to the end-user. Happy Coding 🤘
