In this tutorial, you will learn how to customise the Sitecore user interface. You will learn how to inject custom HTML into a Sitecore ribbon item in order to do cool bespoke things! One great use case is customising the editor UI to display your company's logo and a link to quickly access your website. If you want to learn how to do this, read on 🔥🔥🔥
TIP: This guide is a follow on from How To Add A Custom Sitecore Button To The Editor Ribbon. If you get stuck following this advice, read this tutorial first!
Sitecore Ribbon Panel
The Sitecore ribbon is the main go-to toolbar for content editors to do content-related tasks. In order to inject custom HTML, we're going to create a new class that inherits from RibbonPanel.
The code to inject HTML into the ribbon is fairly straightforward. First, override the Render() method. The Render() method, takes an argument of HtmlTextWriter. This object is the way we can write our own HTML into Sitecore. All you need to do is create whatever HTML you fancy and add it to the stream by using output.Write():
Configuring Sitecore To Use A Custom RibbonPanel
To configure your Sitecore ribbon, switch your database to Core (How To Switch Between The Core and Master Database in Sitecore).
In here you will need to add a new panel. Navigate to:
Content ➡ Applications ➡ Content Editor ➡ Ribbons ➡ Chunks
Create a new chunk (or use an existing one). You can do this from within the Chunks folder, by selecting:
Insert ➡ Insert From Template
I recommend you use this as a template:
Sitecore ➡ templates ➡ System ➡ Ribbon ➡ Chunk
Right-click on your new chunk and again select:
Insert ➡ Insert From Template
Use this as the template type:
Sitecore ➡ templates ➡ System ➡ Ribbon ➡ Panel
In the Type field, add the path to your code. In my example my namespace is JonDJones, my class is CustomRibbon and the assembly is called JonDJones.Core. After you have saved your item, go to:
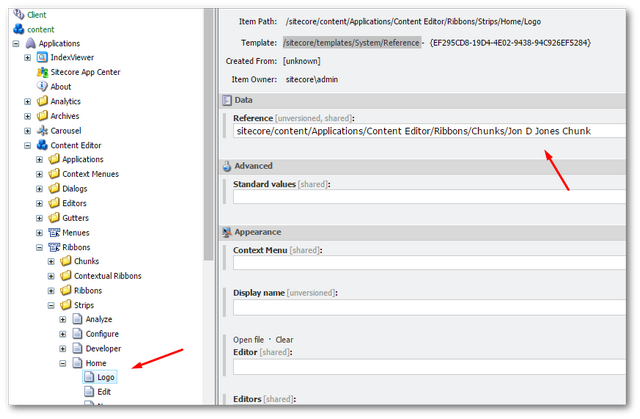
Content ➡ Applications ➡ Content Editor ➡ Ribbons ➡ Strips
In here create a new reference, so select:
Insert ➡ Insert From Template
Use this as the template:
Sitecore ➡ Templates ➡ System ➡ Reference

Next within:
Data ➡ References
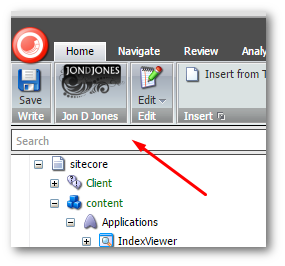
Add a link to the chunk we created above. When finished, remember to click on the save button. If you now look at the ribbon, you should see the chunk and your custom HTML displayed:

💥
You now know about a new way that you can customize the Sitecore UI. If you want to add your own HTML, create a new class that inherits from RibbonPanel. In the editor, you need to register this code. YOu do that by creating an item that inherits from/Sitecore/templates/System/Ribbon/Panel. Go build cool shit. Happy Coding 🤘
