In this tutorial, you will learn about 10 extremely useful tools that will allow you as a developer to work with Sitecore as efficiently as humanly possible 🪄. An important step when trying to master any craft is having the right tools within your toolbelt and knowing how to use them. When it comes to Sitecore development, there are a lot of Sitecore specific tools that are available within the marketplace. These tools will help you to write high-quality software in an efficent way within a Sitecore project. Some of these tools are free, some are licensed, however, they are all useful. Within this guide, you will learn about the best ones. If this sounds of interest to you, read on 🔥🔥🔥
1. Team Development for Sitecore (TDS)
TDS, in my opinion, is a MUST for Sitecore development. TDS is a commercial tool that can be used to greatly improve your Sitecore deployment process. TDS provides features such as:
Being able to add Sitecore items into source control
Being able to move Sitecore items between environments with continuous integration
Automatic ORM code generation
Config transform support
Create update packages via NuGet
I think some goals for any Sitecore project should include things like:
Agility & flexibility
Being able to deploy between environments without any manual intervention
Quick environment set-up for new team members
Support for sharing data and Sitecore items between teams
TDS was developed to help promote these concepts, sounds great right? The catch with TDS is that it is not free. TDS costs $749.00 per user. If you have a team of 10 developers, the total price can be a hard sell for a company. If you want more information about TDS, I recommend reading a few tutorials on it. You can do that here.
2. Sitecore Rocks
Sitecore Rocks is a free Visual Studio plug-in that will allow you to work with Sitecore more efficiently. Sitecore Rocks provides an integrated development experience between Visual Studio and Sitecore. This means you can interact with your Sitecore instance directly within Visual Studio. No more switching between a browser and Visual Studio in order to update items within the CMS while you are trying to write code. Best of all it's FREE!
Sitecore Rocks comes with lots of features that are very useful for developers. Capabilities include a log file viewer, the ability to create multi items in the CMS at the same time, publishing items from Visual Studio, clearing the cache, and easy package management to name a few. If you want to learn more about Sitecore Rocks, I recommend reading a few tutorials from here.
3. Sitecore Instance Manager
The Sitecore Instance Manager (SIM) is a free tool that gives you a lot more power and capabilities for installing and managing Sitecore instances. My favourite feature of SIM is the ability to connect to the Sitecore SDN and download updates and apply permissions to each Sitecore instance on your PC. SIM is also useful for sorting out permissions, and creating backups 😊
Sitecore Instance Manager can be downloaded from here. To read more about installing a Sitecore instance with the Sitecore instance manager, I recommend you read this tutorial.
4. Beyond Compare or Win Merge
Out of all the CMS solutions I've used, Sitecore is definitely the most painful platform to upgrade. If you are new to Sitecore and have not done an upgrade, my advice is to architect your project files in a way that will make upgrading as easy as possible. This is what a lot of teams, like to keep all their code and config files separate from the main website solution. When you make a code change and want to view your site, you use the Visual Studio publish process.
This separation of files means you can easily re-build your Sitecore solution. In a perfect world, your Sitecore instance would use the vanilla files and you publish all your custom changes on top of it. The benefit of doing this is fewer merge conflicts when upgrading. If you would like to read more about this approach and the architecture you can learn more about it here 😊
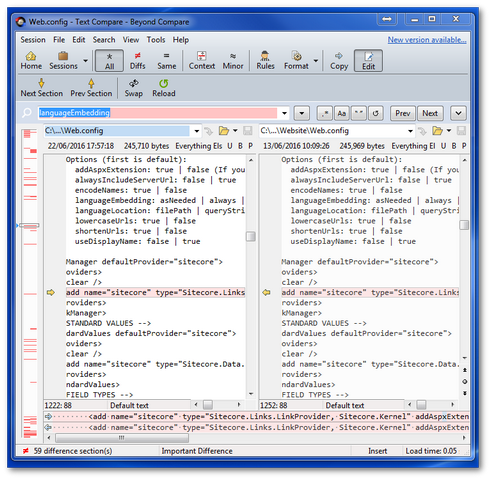
The point of the architecture is that you can delete your webroot entirely, get a copy of a vanilla instance, re-publish and be up and running within minutes. Figuring out what files to include and where they should be added can be a challenge at times. This is where using a diff tool to compare your files to vanilla files is useful and insightful. This is also true for upgrades. After you run an upgrade you often need to examine what files have been changed and how. Diff tools will allow you to do this!

The best folder/file comparison tool I've used is Beyond Compare. Beyond Compare is only $30 bucks and is well worth the money. If you don't have any budget, a good second alternative is WinMerger . WinMerge provides a similar service, however, it is FREE!
5. Sitecore Support Package Generator
When you work with Sitecore, it is inevitable that you will need to raise a support ticket with Sitecore support at some point in time. Before Sitecore support will look at your issue they will need various information about your environment, logs, versions numbers, etc...
To make this information gathering process as painless as possible, Sitecore developed the Sitecore Support Package Generator. This handy little tool will compile everything Sitecore support needs from you at a click of a button. If you are new to logging support tickets, you can read more about logging support tickets in, The Unofficial Way To Log a Sitecore Support Ticket
6. GlassMapper
GlassMapper is an Object Relational Mapper (ORM) that creates C# classes based on your Sitecore templates and items. Accessing your Sitecore items in code via C# classes means you can build a more robust architecture. You can make full use of our much loved strongly-typed goodness and Intellisense which will give your team improved productivity and testability.
If you use TDS, you do not need to worry about GlassMapper. TDS will install this tool for you. TDS provides the capability to automatically generate classes from your Sitecore instance. TDS in itself only makes this process automatic. TDS uses GlassMapper to do the translation.
You can download GlassMapper for Sitecore via NuGet. For more information on how to set this up, I suggest you have a look at, Configuring TDS To Use Code Generation Using Glass Mapper.
7. Sitecore Glimpse
Glimpse provides runtime web diagnostics for websites showing you the inner workings of how your application works. When Glimpse is enabled, on each page request Glimpse gathers detailed diagnostic information and sends that data back to the client (your browser) as JSON. Glimpse is a bit like Chromes developer toolkit but for the server-side.
If you want to read more about Glimpse, I would recommend reading, Sitecore Glimpse: How To Easily Get Advanced Debugging Information With No Dev Work!
8. Sitecore Log Analyzer
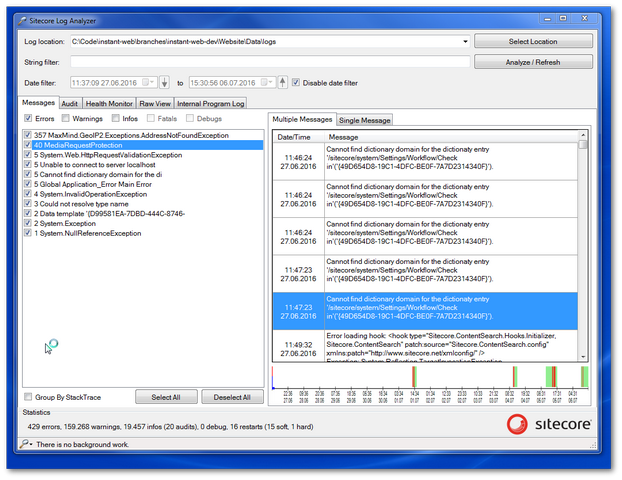
One of Sitecore's strong points is that it outputs a substantial amount of debugging and error information to help developers troubleshoot potential issues. One downside of having all this information in log files is the inability to easily search and sort through all of your different errors.

This is where Sitecore Log Analyzer comes in handy. It's a standalone exe, so you can copy it onto a production environment without installing anything. You can use it to quickly scan what exceptions your website is spewing out. Handy 🤔
9. Sitecore Developer Tools For Chrome
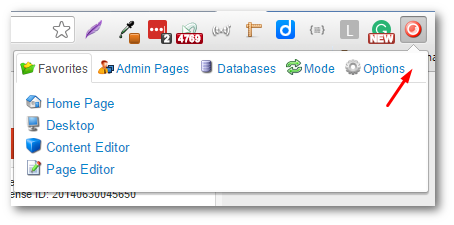
Sitecore Developer Tool is a Chrome extension for developers. The developer tools plug-in provides a number of handy shortcuts to frequently used Sitecore pages. The tools provide shortcuts to things like the Content Editor and the Desktop. You can also use it to switch to the Core or Master database, clear Site cache and show config:

To get up and running it to install the extension and log into your Sitecore instance.
10. Luke For Lucene
Sitecore uses a third party search component called 'Lucene' to provide search capabilities within Sitecore (more modern versions of Sitecore may use Solar). If your website uses Lucene indexes and you start getting complaints that certain web pages or items aren't in your search index, Luke can be very handy
Luke, allows you to browse your sites search index files. Luke provides a nice easy interface to interact with it. You can query your index files using custom Lucene queries, a lot like SQL, in order to try and troubleshoot what's missing. Luke is free and the .NET version is available from here, https://luke.codeplex.com/
That covers my most useful Sitecore tools. I recommend installing them all and then seeing what works for you. Go be productive as fuck. Happy Coding 🤘
