In today's guide, you will learn about the pro's and con's I encountered when integrating TDS into my last project. To set the scene, I started working with a new client who powered their website using Sitecore CMS. I was onboarded onto a project after the client had two very bad experiences with their previous partners and they wanted to get an independent analysis of their website. As part of this role, they wanted me to introduce a process that would ensure the website didn't break during a release and that allowed them to work on parallel tasks with other developers. After doing some initial discovery, the deployment process was probably the worst process I've encountered in 11 years of working in this industry. This article is probably a great guide about what you should not do when implementing a deployment strategy for Sitecore. A quick overview of the deployment process can be seen below.
DO NOT COPY THIS PROCESS AT ALL. IT IS SHIT:
Each environments config file were not checked into source control. Config files lived on each server without back-up 🤯
Manual steps were required to deploy files onto each server
Each environment had different assembly versions
No rollback process
The custom code files and the Sitecore website was separated into different projects, which is good. On someone's development machine, someone would do a Visual Studio publish that would copy the pre-compiled classes into a folder named either dev,auth, orlive`. The process didn't use any type of config transforms so a lot of the config files were exactly the same, regardless of the build type. Not having all the settings in source control was a cause of a lot of the client's bugs.
To deploy code to a server, a developer would do a Visual Studio publish into a folder that was linked to a file-syncing bit of software. After the files were copied the file-sync program copied the files to the server in question. On the other side, a custom application had been built that copied the files on the server to the appropriate website folder. After the files were copied, you would then log onto that server and manually make any config changes using a tool like Beyond Compare. If some binding redirects had been added, these had to be manually copied across all the different web.config files on each server 🤯
Striving for continuous integration should be a key aim for any big company that relies on its website. For an enterprise-level company that makes a lot of money through its website, this solution wasn't acceptable in terms of risk or disaster recovery. If the live website's config file somehow got deleted or corrupted, they literally had no roll-back process.
How Do We Fix This Mess?
I came up with a set of goals the business agreed they wanted to move toward. Below lists some capabilities I recommend all companies to adopt:
The website files can be copied between environments without manual intervention
A new developer should be able to set up the site locally in hours, not days
Able to sync Sitecore items automatically
Use Strongly-Typed Models to allow for unit testing
Able To Upgrade Easily
Have the minimum number of binaries not added by NuGet
Make the instance replaceable
Able To Rollback/Disaster recovery
The goal was to introduce a fully automatic continuous integration process with unit test checks on each environment. If you have any of these aims for your Sitecore project, the next section is where you will learn how to solve them 💥
Team Development For Sitecore
In terms of Sitecore deployment, Team Development For Sitecore (TDS) is a widely recommended tool to improve managing your Sitecore powered websites. After a few meetings explaining the issues to the business and how TDS could solve them, they brought a Sitecore TDS license. As mentioned above, some of the main goals of my process were:
To be able to deploy between environments without any manual intervention
To be able to easily sync Sitecore items automatically between environments
To be able to use strongly-typed models in the codebase to reference Sitecore items
I've written previously in, Installing And Configuring TDS For Sitecore about the benefits of TDS to improve the deployment process. The main things I wanted to use TDS for was:
Moving Sitecore data items between environments
Using its ability to integrate with Glass Mapper to generate classes for my Sitecore items
Make use of the config transform feature with Sitecore config items
A TDS license is not cheap. It costs $750 bucks per developer. As the company had a very small team (me), a license for TDS was an obvious solution. The license took a few hours to get sent out after purchase and we managed to get started on the improvement program the same day! I will now cover how TDS improved this clients process
Transforms: TDS can be used to improve configuration management in Sitecore. Before I get into this in detail, I should say that I personally think that config files in Sitecore, like the web.config (in particular) should be left as close to stock as possible. Keeping config changes to a minimum will make upgrades easier. I recommend creating a separate config file per section in the web.config you need to customise. If you want to add custom app settings, I recommended creating a separate app setting config file and use transform on that file to compose the settings. The benefit of having things like web.config as close to stock as possible, is that when you upgrade you can simply use the new stock web.config for the version you are upgrading to and the extra settings can then be composed in during the build transform stage.
TDS has the ability to perform config transforms on a code build. TDS can integrate with config transformation tools like SlowCheeta (which out of the box Sitecore can struggle with), so I was keen to see if TDS lived up to its promises of improving the config transform process. By using TDS and its transformation capabilities, I could create one config files that on a per-environment basis, could be checked into source-control and read correctly on deployment.
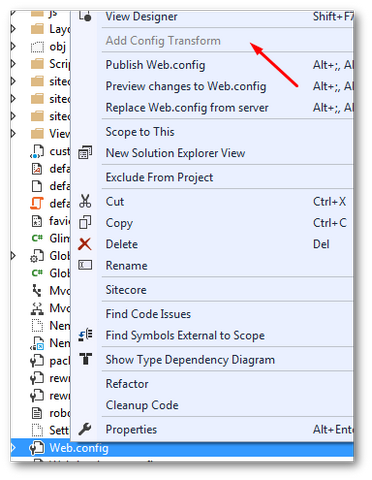
This small change alone saved about 30 minutes to an hour on each deployment for each environment. With transforms, I could completely eliminate the issue of having different config files in different environments. To help debug and manage transforms, I recommend Slow Cheeta. To preview a transform, in solution explorer right-click on the config file and in the context menu, select Add Transformation:

This will create a corresponding config file for each environment defined in your build types. In my example, I added in the transforms specific to my dev environment and after setting up TDS to work with my dev build configuration, it worked like magic. This is a really cool feature of TDS.
If you want to use config transforms with Sitecore, then TDS definitely makes the process easier. It works on MSBuild tasks in the background so you don't have to do anything extra to get this to work on the Sitecore transform files. Without TDS I couldn't get this to work 🔥🔥🔥
Sync Data Between Environments: One of the main TDS features I wanted to get working in the solution was the ability to copy Sitecore data between environments as part of the continuous integration process. In the past, I've spent far too much time creating update packages, installing them on different servers, realizing I forgot to include something then repeating the process until everything item I expected to see had been copied over. My experience with Sitecore packages for releases is that it is error-prone (usually by human forgetfulness) and time-consuming.
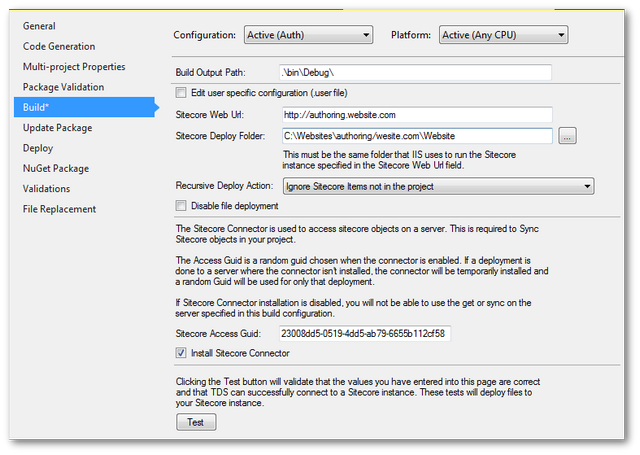
With TDS I was hoping to automate this process. TDS uses something called the Sitecore connector to sync data between environments. The connector is used by TDS to interact with Sitecore, e.g. sync and deploy Sitecore items. The Sitecore connector can be triggered by a local Visual Studio build (or through a build server build). When a build is triggered, TDS can be configured automatically to add new Sitecore items added into the authoring or live environments. This process is triggered by a special MSBuild post hook. When triggered, the TDS installer will first install the Sitecore web service connector during the build. Afterwards, it will use the connector to deploy the items contained inside the TDS project to a target Sitecore instance. This is all configured in the 'Build' tab in your Visual Studio project:

For each environment (Debug, Test, Auth, Release), TDS can be configured to use the specific environment details to publish the items appropriately. The other approach is to publish items from your local PC from within Visual Studio. All you need to do is have your selected build configuration configured in TDS, right-click on the Solution and select Deploy Solution. This will cause TDS to build AND deploy items and files to your target instance.
One of the big hurdles I encountered was due to an IT policy. All the ports on the servers were locked down, so I was unable to publish remotely to any of the servers using TDS!As we didn't have a build server, I needed to use my dev machine. In the end, IT agreed to create a network share to folders on each of the servers. I then used TDS to deploy the code to the file share from my machine. Obivulosy, file shares and copying code was not my first choice. If you want to use TDS, I recommend you think about data-sync, build servers and IT access.
If you are considering TDS, then I would recommend making sure that you actually have a build server as an important aspect of getting the most out of TDS. If you do not build your code on the build server you may not be able to use TDS the way you want
Package Deployment: As mentioned above, the deployment process introduced by the last partner was effectively a fancy file copy hooked into source control. In the short term, I wanted to move away from this custom tool. This is where TDS package creation came in handy.

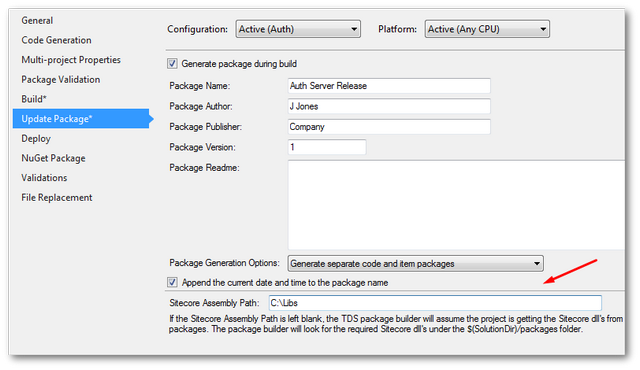
In the Update Package tab, if you have 'Generate package during the build` enabled AND you have TDS set-up correctly, TDS will create a Sitecore update package for you during a build. This update package can contain all of your site Sitecore changes. There is also an option to split a package into multiple files. One for files and one for the Sitecore database changes.
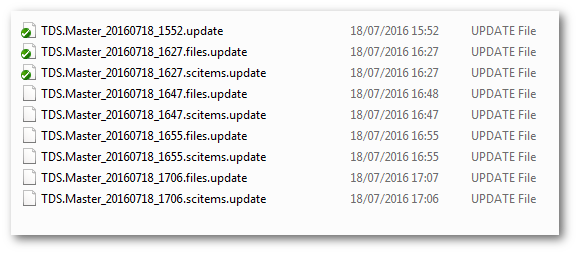
This package approach solved the problems of sharing data between my environments easily. All that was required was a build for the desired environment, then within the TDS projects bin folder, for each environment, there was a matching folder that contained the update packages:

While I was waiting for IT to agree on the file share solution mentioned above, to improve the deployment process all I needed to do was build, copy the deployment package, copy it to the environment I wanted to update and run it. That's a lot quicker than having to create an update package manually in the CMS. Setting up Sitecore to work with deployment packages was really simple. Being able to install packages so easily was a really good alternative. I could also check the update packages into source control to make sure I had a rollback process, which was an added bonus.
Code Generation Based On Sitecore Models: Automatic code generation was the last part of my deployment process checklist that I thought TDS could help improve (a more in-depth overview can be found here. TDS can be combined with Glass Mapper and some T4 templates to auto-generate code based on Sitecore objects. Setting it up was tricky, however, after the main issues were resolved the process is pretty nice
Originally, the project used Synthesis as an ORM mapper (if you have never used Synthesis you can learn more here. Synthesis does a pretty good job of mapping Sitecore objects. It does exactly what you expect it to, it creates usable classes that map to Sitecore objects. The bit I felt Synthesis fell down was hooking the generated code with my Sitecore data deployments. With Synthesis you can generate your models, however, it does not create models when pushed onto a new environment. As TDS integrates with Glass Mapper, it makes it really easy to get TDS to do this syncing for you. In the TDS project, generate the classes for use in your code with GlassMapper and then hit build and have TDS automatically push those items. As this approach is more in line with my goals, I decided to start phasing out Synthesis and turn towards GlassMapper. This move went really well.
The way TDS integrates with GlassMapper and then deploys those new Sitecore items into different environments was a massive win towards reaching my deployment goals. Synthesis is good at what it does, however, it lacks integration with TDS. As GlassMapper integrates with TDS I found it reduced deployment errors. Bundling everything together meant fewer mistakes were made!
TDS Support: While getting TDS to work with my project, I needed to contact TDS support. Compared to some support vendors (Sitecore being one of them) my experience with TDS support was really quick. I think I got an answer within 30-60 minutes each time I emailed them. The advice I was given was relevant and helpful. Having good support was another big plus for using TDS in the project.
I recommend checking out TDS as it made a massive improvement in terms of quality in my project. Even though I didn't have a build server and source control set-up the way I wanted, TDS still managed to help resolve a number of issues. A month after I implemented the changes that I have written about, I could definitely see a vast improvement in my efficiency. I spent considerably less time doing deployments and messing around with manual changes. As a person who charges a day rate for my services, over a 6 month period, the costs of a TDS license would easily repay the amount of time it would take me to manually do some of the things I've been able to automate. A lot of the work that used to be very manual can now be done at a click of a button. Happy Coding 🤘
