In this tutorial, you will learn how to add an inversion of control, also known as a dependency injection framework into a Sitecore CMS powered website. Today I will walk you through all the steps required to install Simple Injector into your project. Simple Injector is a free and easy-to-use dependency injection library that works with ASP.NET framework 4.5. If you want to learn how to make use of SOLID principles within your Sitecore project, read on 🔥🔥🔥
Why Use Dependency Injection in Sitecore CMS
Out-of-the-box, Sitecore CMS does not use dependency injection. You will notice that most of the Sitecore APIs that you use, have not been written to interfaces and do not work with dependency injection. This failure to build APIs against interfaces can cause you as a developer a lot of pain. Within a Sitecore project, if you want to make certain parts of your codebase unit-testable you will need to write a lot of your own wrappers to make it happen.
Sitecore not using IoC does have a benefit. Unlike some other CMS systems, Sitecore isn't tied to a specific dependency injection framework. For example, Episerver CMS uses Structure Map, so on an Episerver project, it makes sense to use SturctureMap.
On a Sitecore project, you do not have this limitation. You can pick the framework that you think is the best. I've been using IOC containers for about 6 years and in that time I've used numerous frameworks including StructureMap, Ninject, and Castle Windsor. Each framework has its strengths and weaknesses.
Recently, I tried working with Simple Injector and as the name implies it is easily the easiest IOC to get started with. It took me less than 10 minutes from first installing it, to get it up and running correctly within Sitecore. In today's guide, I'm going to show you all the steps you need to follow to install Simple Injector, so you can start using dependency injection within your projects 💥
Installing Simple Injector
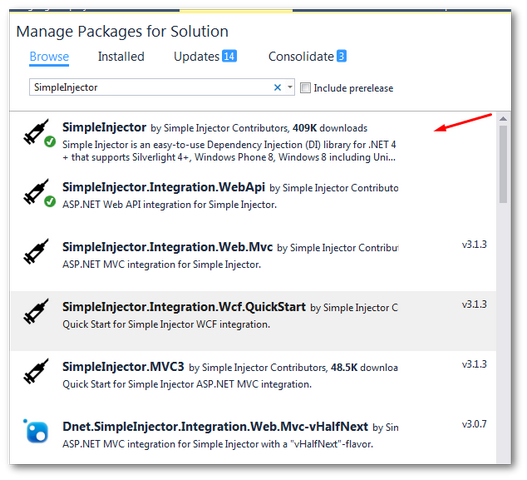
The first step is to install the package. You can do this via NuGet. Open your Sitecore solution within Visual Studio and open up NuGet explorer:
Tools ➡ NuGet Package Manager ➡ Manage NuGet Packages for Solution

Search for SimpleInjectorand you should see the above packages. In my example, I also need my injections to work with Web API and MVC so I installed the related WebApi and MVC Simple Injection add-on packages 💥
Configuring Simple Injector
Configuring Simple Injector is stupidly simple compared to other frameworks. Open your global.ascx and locate the Application_Start event handler. In here, all you need to do is add the following code:
Registering injection to work with Web API is also very similar:
Compared to a lot of other IOC containers, this config is so easy and minimal. All your code is all in one location. With a few lines of configuration, can just get on with the task at hand.
Writing SOLID Code In Sitecore With Simple Injector
With Simple Injector configured, let us run through an example of how you can use it. To work with SOLID code you will need to access things via an interface. Assuming you had this interface within your solution:
Assume your solution also contained this class that implements that interface:
With SOLID principles, if you need to access the code within MyType, you would access it by injecting the interface IMyType as a constructor parameter. The code to do this would look something like this:
If you tried to run this code without a dependency injection framework, it would fail. Your project would not work and you would encounter an exception. After installing Simple Injector with the correct config, the myType construct parameter will automatically be populated by Simple Injector 😊
As you can see, adding dependency injection into your project is very simple when you use Simple Injector. You install a package, add a few lines of code and you get dependency injection out-of-the-box with no headaches. Compared to frameworks like StructureMap this makes life a lot easier. Now you know how to do it, use it! Happy Coding 🤘
