In this tutorial, you will learn how to introduce model lead CMS development within Sitecore CMS. You will learn how you can convert your Sitecore objects into C# classes. Using classes to represent CMS items will allow you to use our much-beloved intellisense within Visual Studio. If you want to learn how to make your Sitecore powered websites codebase more robust and unit-testable, read on 🔥🔥🔥
First, the process we need to use must be automatic. Trying to manually map Sitecore entities to C# objects would be fucking dull. It would also create a maintenance nightmare. If a content editor renamed a property within the editor, your website could suddenly break without warning 😭
The good news is that lots of people agree with model lead development. Several developers have gone off and created their own solutions to solve this problem for the rest of us. The framework we will use today is called Synthesis.
Installing Synthesis in Sitecore
Synthesis can be installed via NuGet, so the first thing you need to do is open Visual Studio, right-click on your solution and select Manage NuGet Packages for Solution:

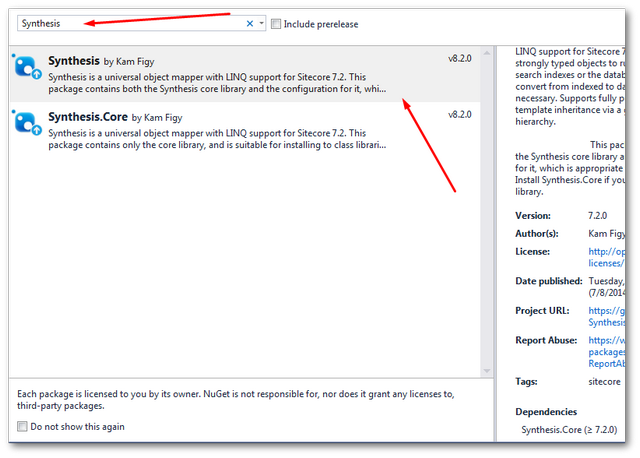
Within NuGet explorer search for Synthesis and install it. After installing Synthesis, if you look in your website's App_Config folder, you should see one or more Synthesis related config files (the number will vary based which version you have installed).
If you are using v8.0 or below you should see a single file called Synthesis.config. This is the main file that you will use to configure Synthesis. If you are using v8.1 you should see three config files, Synthesis.config, Synthesis.ControlPanel.config and Synthesis.Startup.config. More information on how to configure Synthesis can be found below and here
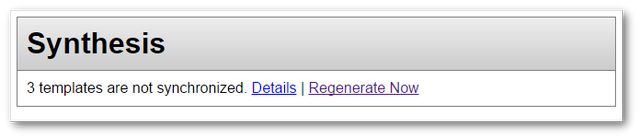
Next, open up a browser and type www.website.com/synthesis.aspx. If you are using an earlier version of the package, you will need to swap synthesis.aspx with synthesis.axd 🤔If everything has run correctly, you should see a screen like this:

Clicking on the Details screen will show you detailed information about which of your templates have been mapped to objects and which ones still need generating. Clicking on the 'Generate' button will map your Sitecore items into C# objects! If you do not see the Generate button, it is very likely that the debug setting is not enabled on your project. To enable debug compilation you need to set it in your web.config file.
Configuring Synthesis in Sitecore
When generating models you need to provide Synthesis with some data, for example, where will the C# classes be created? Below lists the properties you will need to include as well as a description about their purpose:
Project Path: Defines where the website csproj file is located:
Item Namespace: Defines the namespace that will be used when the entities are being generated:
Interface Namespace: When Synthesis generates the entities, it will also generate an associated interface for that class as well. Synthesis adds a signature to these interfaces. The generated signature of all Sitecore templates within the database is compared to the signatures of the currently loaded interfaces:
Item OutputPath: This value defines where the models will be created:
Interface Output Path: The folder on your file system that Synthesis will generate the interface classes:
Use Template Path For Namespace: This forces the code generation to use the template path for the InterfaceNamespace and ItemNamespace:
Template Path Root: The location within the Sitecore editor that contains the items you want to be converted into models. I do not recommend you include system items, as this can cause a lot of Visual Studio warnings 😞
Included Paths: The template paths that you want to include within a Template Spec for generation/sync. Tip... if you do not add a value within included paths, no models will be generated.
Exclude Paths: Excludes templates that match a Template Spec from generation/sync.
You now know how to generate C# classes from Sitecore objects using Synthesis. Synthesis is one of many ORM that can be used with Sitecore, however, I think it's a good one and I recommend you check it out. Happy Coding 🤘
