In this tutorial, you will learn how to upgrade a site powered by Umbraco 6 to Umbraco v7. I will walk you through a real-life upgrade that I performed. I upgraded a companies website from v6.2 to v7.5. You will learn about all the steps that I followed, the issues I encountered and how I fixed them. Upgrading Umbraco is usually pretty painless if you follow the right steps 👣👣. If you want to learn how to upgrade Umbraco pain-free, read on!
When the Umbraco team releases a new version or a new hotfix, the first question you will need to answer will be, is the upgrade effort worth it? Spending development effort on an upgrade can introduce a lot of risk and uncertainty. Umbraco releases upgrades on a fairly regular and consistent basis. When is the best time to apply them? From my experience, the catalyst for upgrading is because something is not working as expected. This upgrade was no different. In this situation the site had the following errors:
Umbraco was not installed using NuGet. This business wanted a Ci/Cd pipeline. As the site did not use Nuget, this meant the work was going to take longer and the end result more flakey
The site was not invalidating the cache correctly. The production site was configured with a load-balancer. When a content editor made a content update, that change did not always correctly update on all nodes.
This is why I recommend keeping track of what new features Umbraco releases. One of the benefits of using a CMS is that the vendor will often fix issues for you. In this situation, I knew that with the release of v7.3 improvements were made to the way Umbraco works in a clustered environment (more information can be found here). When the client asked me to look into their issues, my recommendation was to spend a day upgrading the site to make life easier moving forward and they agreed
Converting The Website To Web Application
The first step was to convert the site from an old ASP.NET website project to an ASP.NET web application project. Converting the site to a web application meant that I could then use Nuget to install Umbraco. Previously it had been installed with the legacy manual installer. This is not ideal as it meant files and packages required by the site had to be maintained manually in a libs folder. Setting up the site on a new developers machine required manual steps. These issues would all be dealt with if Nuget was just to manage the package installed 👌.
This step is the one that I was quietly dreading as I've had bad experiences converting projects in the past. This time things went smoothly and I had the site up and running in less than an hour. In this step, all I did was upgrade my website to a web application and then installed Umbraco via Nuget on top of the existing version. I did not upgrade Umbraco here (that comes later), I only installed the same version of Umbraco using NuGet and then made sure the current site still worked.
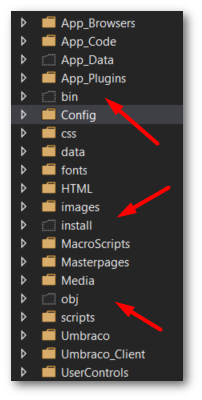
Doing this was pretty simple, I created a new web application called Website.Web and via Nuget I installed the same version of Umbraco from Nuget. Next, I copied the files from the existing websites into the new web application version. In Visual Studio I then excluded the bin folder, install folder and the obj folder:

I built the solution and loaded the website in a browser and everything worked as expected. I was fortunate that none of the website's custom code complained at all, everything just worked. The next step was to get as many of the site packages to be installed via NuGet. Previously, many packages had been installed through the Umbraco CMS interface. This approach is not ideal, as it makes file management a pain. To fix this mess, I went through the sites bin folder and removed any assemblies that were not being added by Nuget. For most of the files, it was pretty obvious from which Nuget package it was related to. For each file, one at a time, I deleted it from the bin folder and then re-installed the package using Nuget. I then re-built the site and made sure it worked before repeating the process with the next page.
Another tip that I recommend following is uninstalling before trying to upgrade. If you installed Umbraco packages via the CMS, like uSync, I found it a lot easier to completely uninstall those packages first and then only reinstall them after upgrading using Nuget later. The first time I tried to upgrade the website without doing this, uSync, in particular, crashed the upgrade process. After rolling back the website, I uninstalled uSync and Contour (which only had one basic form) before attempting to upgrade again. With uSync uninstalled, the installer completed successfully. This step isn't something you have to do to upgrade your website, however, it did make upgrading the site super easy. Having all the site files managed by Nuget will make all future upgrades much easier. This is something I strongly recommend 🙏🙏🙏
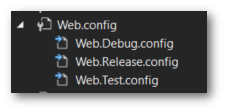
The way the site had been originally set up meant that testing things in the production environment involved manual changes during the release process. When the 'live' version was deployed, the web.config would get overridden using a custom development tool. This solution was bespoke to this company so I won't go into too much detail as it's not important. The important step you need to ensure is that you have a transform file per environment you want to deploy to!

When you try and upgrade Umbraco via Nuget, the installer will attempt to override and amend the new config in both the web.config and several of the files located in the config folder. By taking advantage of transforms, you can try and offload as much of your custom settings into custom config files that won't be affected by future upgrades. I was a tool called SlowCheeta to help manage transform settings.
Upgrading to version 7
After I had the site-building and running from a web application and my production configuration in its own transform file, the next step was to upgrade Umbraco to V7. This was done in NuGet:

After upgrading, you will then to followed the advice from Umbraco HQ. You need to delete these files:
Delete
/bin/Our.Umbraco/uGoLive.47x.dllDelete
/bin/Our.Umbraco/uGoLive.checks.dllDelete
/bin/Our.Umbraco/uGoLive.dllDelete
/Config/xsltExtensions.config
As I had all my custom Umbraco settings like connection strings, app settings, etc.. injected via transforms and not within the web.config itself, I could override my existing web.config and config files with the stock v7.5 version. To get these config files, I downloaded and then created a new clean v7.5 sample site from here. I copied the below files config files from the blank 7.5 site on top of my project. The files I copied included:
All files in the
/configfolderweb.config
When I built my site, my dev changes were automatically copied in via transforms. After upgrading to v7 I re-ran the site and everything worked as expected.
Everything was not all roses, I did have a few issues with binding redirects. I had to ensure that the versions in the web config matched the versions matched in my bin directory. When I first tried to load the site, I saw this error:
Server Error in '/' Application.
Could not load file or assembly 'MySql.Data' or one of its dependencies. The located assembly's manifest definition does not match the assembly reference. (Exception from HRESULT: 0x80131040)
Description: An unhandled exception occurred during the execution of the current web request. Please review the stack trace for more information about the error and where it originated in the code.
Exception Details: System.IO.FileLoadException: Could not load file or assembly 'MySql.Data' or one of its dependencies. The located assembly's manifest definition does not match the assembly reference. (Exception from HRESULT: 0x80131040)
Looking at the logs:
App_data ➡ Logs`I could also see this exception:
System.IO.FileLoadException: Could not load file or assembly 'MySql.Data, Version=6.9.8.0, Culture=neutral, PublicKeyToken=c5687fc88969c44d' or one of its dependencies. The located assembly's manifest definition does not match the assembly reference. (Exception from HRESULT: 0x80131040)
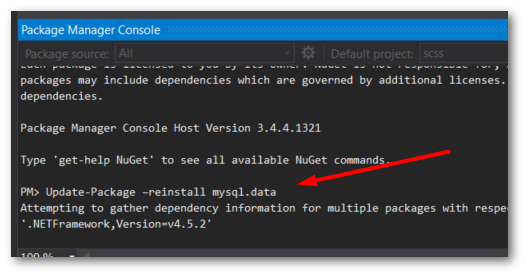
The site was getting confused about which version of 'MySql.Data' it should be using. The site was using 6.9.9.0 and the binding redirects were incorrectly configured. To get around this, instead of trying to manually update the web.config, I simply re-installed the MySql.Data package in the Nuget console window:
Update-Package –reinstall mysql.data

Doing this fixed the issue and after the site loaded successfully 🔥🔥🔥

Launching the site, triggered the upgrade wizard. After adding in my username and password and clicking the Next button, the installer upgraded the database. If everything goes successfully, your site should be working and upgraded to v7.5 should load correctly 💥 💥

Upgrading Umbraco is pretty painless and I managed to get the Site up and running in less than 2 hours. Happy Coding 🤘
