In today's post, you will learn about an alternative way of providing aIn today's tutorial, you will learn how to architect your Umbraco CMS powered project so it follows a model first, typed safe architecture. We will do this by implementing UmbracoMapper. One of the aims of MVC is to be able to separate your presentation logic from your business logic. Being able to access the document types defined within your CMS using C# classes/models will provide you with an extra level of safety and security within your codebase. Using models you can use IntelliSense in your views, this can eliminate silly typo bugs. Using models will also make your code a lot easier to test.
Unfortunately, out-of-the-box Umbraco does not support model or code-first development. The good news is that there are a few community packages that you can install to enable this capability. This raises the question, which package should you use? Which one is the best? 🤔
UmbracoMapper is not the only option, however, it is a good one. UmbracoMapper will automatically map a Umbraco object (IPublishedContent) to a view model that you define. This process means you can work with C# classes rather than dynamic objects of IPublishedContent(the default Umbraco type). Granted, using UmbracoMapper means you will have to do a lot of manual POCO creation. UmbracoMapper does not automatically generate the models for you. It will automatically map the data though. Using UmbracoMapper is better than creating and mapping all the data yourself, so you will save some time 😊
Some readers might not like the thought of manually creating objects. If the document type is updated within the CMS, your code will break 😞 For the mapping haters out there, I have previously written about uSiteBuilder. For smaller sites, uSiteBuilder works well as it uses a code-first approach rather than a model first approach. uSiteBuilder does have limitations. For larger projects, it can kill performance and has limited content modelling capabilities. If you want to go model first, UmbracoMapper is good 😊
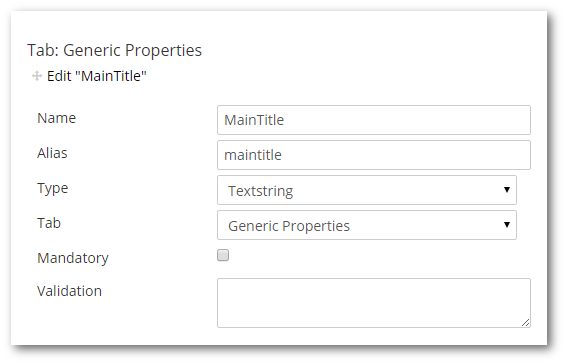
Before we go into the automapping magic, let's set up a property on a document type for us to work with. I'm going to create a property called MainTitle that is of type string:

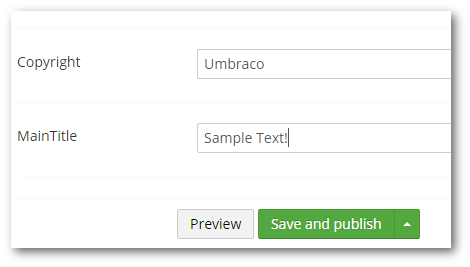
Within the CMS, I have created a page using this document type and added the following content into our new property:

Installing UmbracoMapper
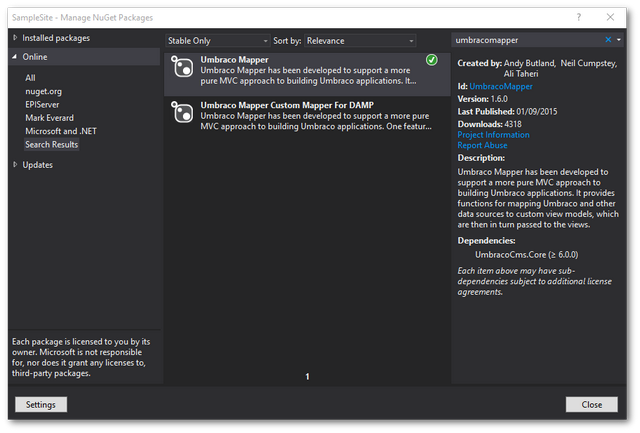
Installing UmbracoMapper is pretty painless. Open your Nuget package manager and type in UmbracoMapper:

That's all the configuration you need, simples 😊
Creating A View Model
The first thing we need to do is create a view model and inherit from Umbraco.Core.Models.PublishedContent.PublishedContentModel:
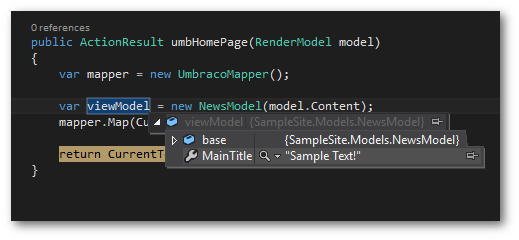
The next step is to add the properties defined in your document type as properties within your view mode. it is important that the alias match, otherwise the auto-mapping will not work. In the example below, I have added a property called MainTitle. it is worth noting that UmbracoMapper is case sensitive and the name in the alias needs to exactly match. The next step is where the magic happens. Within your controller default action method, you will need to write the code to map the IPublishedContent item. This is done like this:
On Line 3, I create a new instance of UmbracoMapper. On Line 5, I define the view model we will map to. Line 6 contains the mapping instruction. It is on Line 6 that the properties from CurrentPage object are copied into the view model. As the document type has an alias called MainTitle and the view model also has a property called MainTitle UmbracoMapper will copy the content. No extra code is required, it just works ✔️

When we run the code you can see the MainTitle property in the view model is now populated with the CMS content. UmbracoMapper removes a lot of the boring boilerplate code you used to have to write yourself. Happy Coding 🤘
Happy Coding 🤘
