In this tutorial, you will learn how to write code that queries Umbraco CMS in order to get data about different pages. Querying the CMS for content is important to build features like menu's, call to action components, and carousels. If you want to learn how to master the CMS, you need to know this stuff as its important 🔥🔥🔥
In order to query Umbraco for content, you can use the UmbracoHelper. If you are new to this helper, you can learn more about it here. Let us say you want to link to the search page. You could use this snippet of code:
In this snippet, I have hardcoded the search pages page Id in the code. In general, I do not recommend you hard code IDs. I would tend to store key page Ids either in a settings page, or as a value within the web.config ➡appsettings. It is also possible to re-arrange that code so you do not need to hardcode an ID.
It is also possible to query and filter content via the API based on document-type alias. In a lot of instances, you will want to get the homepage node and then do some filtering on its Children or Descendants. To access the homepage you will normally need a reference to the root node first. You can access this node, using this code:
You can then filter that page you want to access using DocumentTypeAlias, like this:
It is also possible to query for content via the document type alias. You can do this using this code:
I prefer filtering compared to hardcoding the ID in code. Using filtering, a content editor could add a new search page in the back-end, test it, delete the old one and the code will just magically update without any developer intervention. Brilliant 😊.
As with most code, there are compromises you need to consider with filtering. First, we've hardcoded the document types alias in code. Second, if we add more than one search result page in the CMS, the code might break. You can add restrictions to prevent this from happening, however, it is something to keep in mind.
Settings Pages
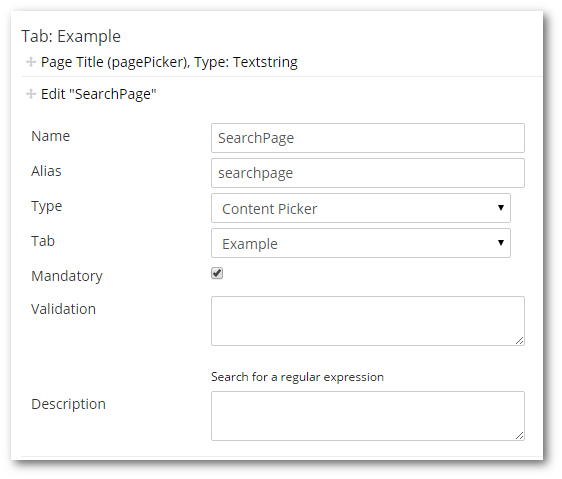
In a lot of situations, using the page Id to query for content makes a lot of sense. If you want to write code that relies on an Id and you do not want to hardcode that Id, I recommend you create a setting page. A settings page is a document type that is used solely as a container for all of your website's global settings. This approach means a content editor can dynamically update settings within the CMS and you do not need to hardcode a thing! To give you a quick idea of how to build a settings page within the CMS. Create a new document type and name it Settings. Next, you need to add a property to store that setting. To do this, go to the Generic Properties'tab, and click 'Add New Properties'

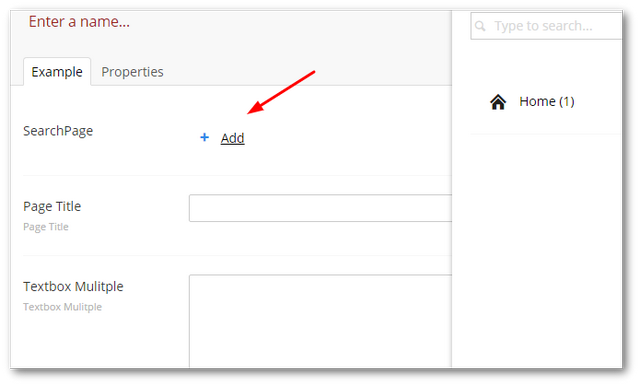
Call your field whatever you want and set the Type to ContentPicker. Using this property, a content editor can set the Id:

You can access the settings page and the Id using this code:
This code will return the search result page with no hard-coding required 😊
If you need to query content within Umbraco, I recommend that you either make use of the Id property or you query by filtering by document type alias. We now have nice modular code to query for content without having to hard-code anything in code. Happy Coding 🤘
