In this tutorial, you will learn how to leverage the Umbraco API in order to create a menu. One of the most common components on every website is the primary navigation menu. The menu is a key navigation aid as it allows your site visitors to access other pages within your website. There are many different ways of creating a menu in Umbraco, which technique is best all depends on your projects content requirements. The most simple menu to build is one that uses the content within your CMS. In today's guide, I will share all the code you will require to build this menu. If this sounds of interest, read on 🔥🔥🔥
Children, Descendants, and DescendantsOrSelf
The fundamental requirement for a simple menu is to render the pages created underneath the homepage as top-level menu items. Umbraco provides us several methods to get this list of pages, these include:
Children()Descendants()DescendantsOrSelf()
To demonstrate the differences between these methods, I will use the hierarchy below:
- News (level 1)
- World (level 2)
- Page 1 (level 3)
- Page 2 (level 3)
- About (level 1)
Let us breakdown what these methods will do:
Children(): Returns the immediate children from a node. In our example, this would beNewsandAboutDescendants(): Returns all of the children from the current node. In our example, this would return everythingDescendantsOrSelf(int level): Returns the same data as descendants, except you can additionally specify how far down the page hierarchy the API should recurse. In our example, if the value2was passed intolevel,News,WorldandAboutwould be returned.
The method you will need to use to get the menu data, will be based on what data you want to include within the menu. Most people tend to use Children(). Using Children() poses a potential dilemma. What happens if you only want to return some children to the menu 🤔.
IsVisible()
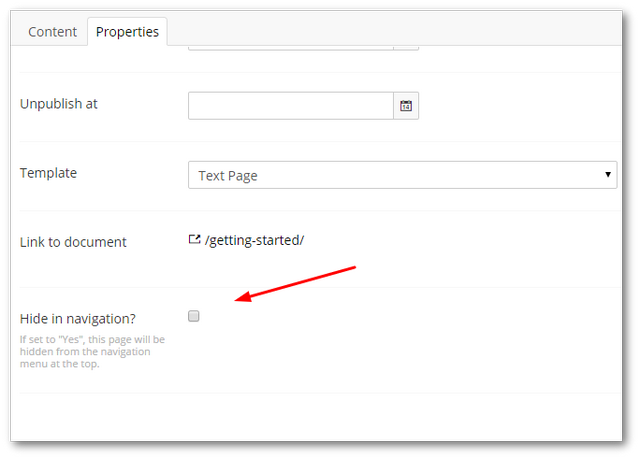
If you only want certain pages to render in your menu, you can use the IsVisible property. IsVisible is provided by Umbraco on the default document type. This means every page will have access to this property out-of-the-box. You can see this property within the Umbraco backend, by opening any page in your Umbraco tree and going to the Properties tab. In this tab, you will see a property called Hide From Navigation:

When creating the view to render the menu, you can use the IsVisible() method to check if the content editor wants this page to be included in a menu.
Get The Current Child Pages
In order to get the menu data in code, you will need to access the current page object. Depending o how you structure your site will depend on how you access this object. In general, I recommend you add the logic within a controller and pass the menu data into a view using a view model, however, to keep this tutorial simple, I will show you how to access the current page in a view. When we work with Razor, it is best to use @Model to access the current page data. Using @Model provides type safety and means we can take advantage of the Razor syntax and IntelliSense. You can access the current page object using @Model.Content. From this object you can then use the Children() method:
I've now covered all the various API calls you need to know about in order to create a menu. It is time to build it 💥
A Simple Menu
For simplicity, I'm writing all the menu code in a view. This will allow you to copy and paste this code into your solution easily:
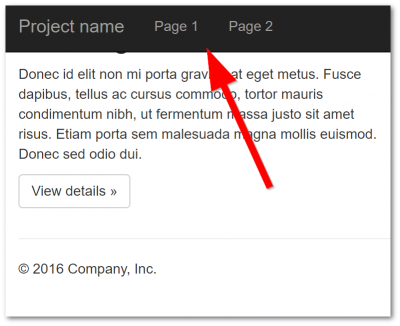
Adding this code into the header of your website, will result in the following menu being rendered:

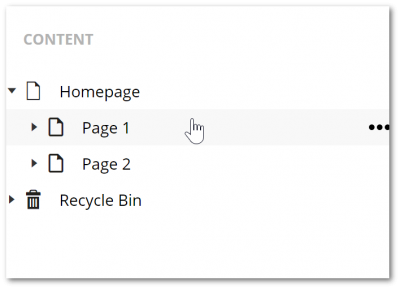
This data is pulled from the backend. In this example, the page tree is structured like this:

Creating A Menu With A Sub-Navigation
It is possible and pretty easy to take this menu one step further by having the menu display top-level pages as well as their subpages. To make this change, modify the menu code like this:
In the code above, I'm getting a list of all the first level descendants from the current page. I render the links using the Url and Name properties found on the IPublishedContent items. For each page, I make an additional check to see if it has any immediate children. If it does, that data is rendered within an ordered list:
You now know how to create a basic menu in Umbraco, that wasn't too hard was it 😊. Creating menus and querying content within Umbraco CMS is pretty easy. I hope you have found value from this code. Happy Coding 🤘
