In this tutorial, you will learn how to configure Umbraco v7 to work with multiple languages. On many projects, you will need to display your pages using multiple languages (also known as a multi-lingual website). Multi-lingual websites are pretty common nowadays. Depending on your requirements, there are several ways to build a multi-language website within Umbraco. In today's guide, you are going to learn how to build one using what I consider the easy approach. In this guide, you will learn how to create a basic multi-language website in two languages. If this sounds of interest to you, read on 🔥🔥🔥
How To Enable Multiple Languages Within Umbraco CMS
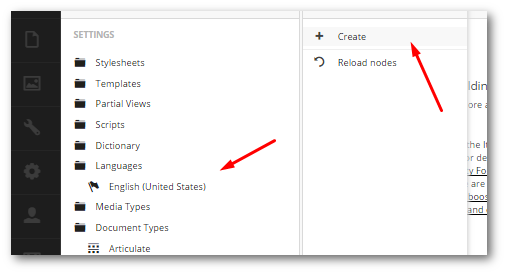
In the Umbraco backend, go to the Settings section, and click on the Languages node. From this screen, you can enable new languages. For this tutorial, I am going to enable the French language:

From the create language screen, I select French-France and then click Save, job done 💥The next step is to create a French homepage within the content tree.
Multi-Language URLs
In a single language website, you will only have one homepage. Following the architecture that I recommend you follow in order to build a multi-language website within Umbraco v7, you will create one homepage and section within the content tree per language that you want to implement. When implementing multiple homepages, you will need to think about your website URL structure. How will site visitors access each section?
There are two URL strategies available to solve this challenge, the sub-domain approach, and, the subdirectories appraoch🤔
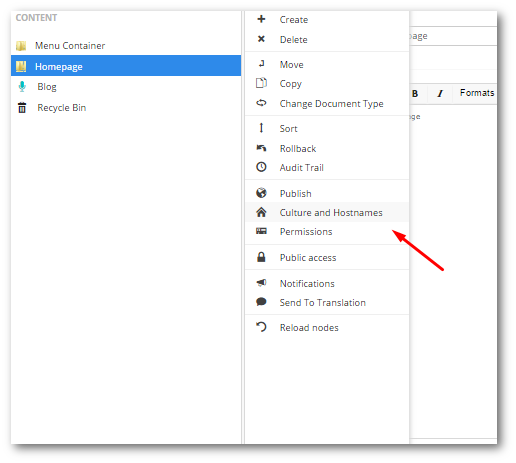
Sub-domain Strategy: A URL within a sub-domain strategy would look something like this uk.website.com. To enable a sub-domain strategy within IIS, create and add a host header for each sub-domain within your website. In essence, you will have multiple URLs pointing to the same Umbraco instance. Within Umbraco, you can then configure each separate homepage to work with specific sub-domains. In the backend, you would configure the fr.website.com sub-domain to load the french homepage. To create this mapping within the CMS, right-click on a homepage node and select the Culture And Hostname option:

In the domain field, add the mapping to your IIS domain. Simples 😊
Sub-directory Strategy: The alternative approach is to use sub-directories. In a sub-directory strategy, the URLs would look like this www.website.com/uk/ and www.website.com/fr/. This approach does not use sub-domains and the routing is simpler. Routing can be done on a page name basis alone. In this strategy, the name of each homepage needs to map to the culture code. The french homepage would be named fr and the English homepage would be named en. All routing will now magically work. This is the simple solution that I recommend you follow ✔️
Creating Multiple Homepages
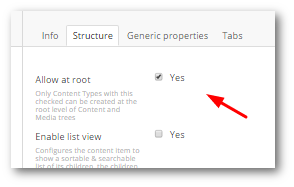
Creating multiple homepages within the CMS is easy enough. One important thing in the process is to allow your chosen document type to be created under the root node. To do this, within the Umbraco back-end, go to:
Settings ➡ Document Types ➡ Homepage (or whatever your homepage document type is called).
Make sure the Allow At Root option is ticked:

Within this strategy, you will be creating a new section for each language. Remember for each homepage to select the 'Culture and Hostnames' and set the language for the section. If you have set everything up correctly when you type the URL within a browser, the new homepage should now load:

Global Settings Within A Multi-Language Website
Creating multiple areas within the CMS is easy enough, but how do you manage global settings? You will need somewhere within the CMS to store values like placeholder labels and validation messages. In most ASP.NET Framework sites, you would normally use a resource file to store this type of content. While it is possible to use resource files within a Umbraco website, this file will not be editable by content editors. Instead, Umbraco provides us with a Dictionary type that you can use to store these settings.
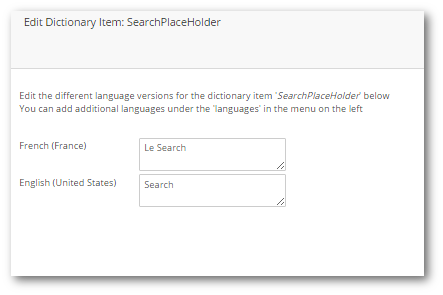
The Umbraco Dictionary is very different compared to the C# Dictionary. The C# dictionary is a key/value pair. In Umbraco, a dictionary is a key, multi-value pair. After you set up multiple languages and create a new dictionary, you can add different values for each country as seen below:

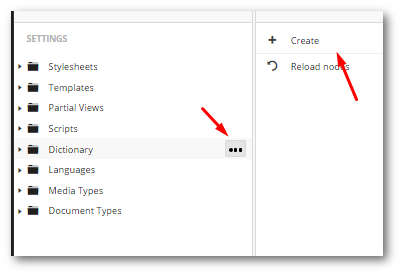
To create a dictionary, all you need to do is in the Umbraco backend and go here:
Settings ➡ Dictionary
After you open the Dictionary screen, click the Create button:

From here you can add any global settings you require. To display Dictionary items, you can use this code:
Using GetDictionaryValue() will allow you to return any dictionary value within a view 💥
You now know how to create a multi-language site within Umbraco CMS. Luckily, the majority of the setup can be done without having to do any coding. The key to making everything work is the Culture and Hostname page within the CMS. There are other ways of building multi-language websites within Umbraco, this is definitely the simplest! Happy Coding 🤘
