In this tutorial, you will learn how to improve your Umbraco powered websites performance speeds. Typically, when developers are faced with performance issues, a natural first area to look at is optimizing the backend code. In recent years, a lot of research has been done in this area. According to the book High-performance websites, the big quick performance wins are usually found in the frontend. According to the research, on average only 10-20% of the page load times are caused by the actual HTML. The majority of the load time is spent on requests for additional assets. For the majority of people reading this, your website will be the same. By following the advice in this post, you should be able to get some good quick performance wins.
Every project is different. Sometimes getting the HTML to render quickly isn't as quick and easy as some of the tips contained here. If you find yourself in that situation, I suggest you use a profiling tool to diagnose the slow area in your site. Umbraco ships with a tool called mini-profiler already installed. If you have performance issues, I suggest you start by using Mini Profiles and profiling your code! You can find more information about that here, How To Debug Your Umbraco 7 Website. With that said and done, let us move onto the tips ️🔥️🔥️🔥
Combine images into sprites: The fewer HTTP requests your page makes, the quicker it will load. In most instances, you can't get rid of images from your website. You can combine images, like any icon used on the site, into a single image file to reduce the number of HTTP requests
Load CSS First: This trick won't improve performance, however, it will make your users think your website is loading faster. If your CSS is referenced at the bottom of the page, your website won't render correctly until everything has loaded. Making the CSS load last will also make the user feel like the page has taken a longer load. When people can see elements of the page loading, they get less frustrated.
Combine all your CSS into a single file: Combining all the CSS into a single file will allow for browser caching and will minimise the total number of requests.
Combine all your Javascript into a single file: Combining all the JavaScript into a single file will allow for browser caching and will minimise the total number of requests.
Minify your CSS files: Simple enough tip!
Use A Cache Busting Policy On CSS and JS files: Watch this video to learn more
Remove Blocking JS: JavaScript can block a page from rendering. There are a few ways to prevent this. You could use the defer keyword and place your JavaScript includes in the pages head. Alternatively, you can add the JavaScript includes at the bottom of the page.
G-Zip It! If you had to email a friend a large file, it is likely you would zip it up first. The same is true for your web server. You should compress all files transferred between the server and a visitors' browser. Make sure GZip compression is enabled on your site. You can do this within your web.config by adding this config:
Use a CDN: The further your website's files are located from the end-user, the longer your page will load. A CDN is a tool that will copy your assets to servers all over the world so the distance your site's assets have to travel is shortened. The CDN I recommend is called CloudFlare.
Use "Expires" headers: Setting and enabling expire-headers will reduce the number of requests that visitors browsers will make to your web server. It will reduce the number of times browsers will check your server for updated files
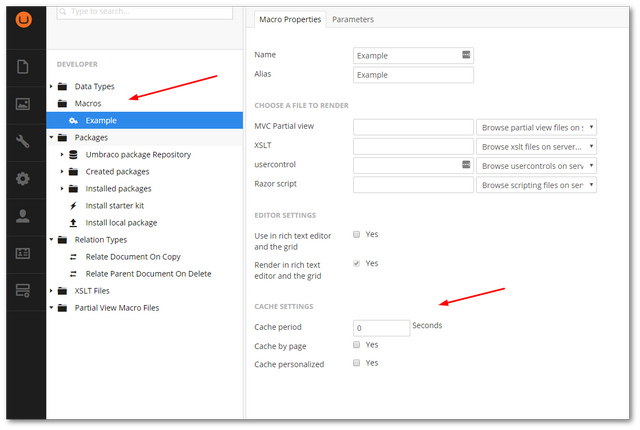
Enable the Umbraco Macro cache: In the Umbraco backend, go to the Developer section, and find the Macros tab. From the screen that loads, select any macro. On the Marcos `Properties' tab, you will find some caching options. Add a cache duration to the macro and Umbraco will start caching it 🏃🏃🏃

Enable the output cache: Getting Umbraco to process a page is a resource-heavy task. When you enable output caching, Umbraco will add the pages rendered output into a cache. The next time a visitor requests that page, instead of Umbraco having to reprocess the page all over again, it will return the page from cache.
Research Donut Caching: Caching a whole page is sometimes impossible. If certain parts of your web pages should never be cached you can consider implementing doughnut caching stratergy.
Disable ETags: If you are working within load-balanced environments, eTags can hinder performance. They can be disabled!
That concludes my main performance tips. Performance can be a very difficult beast to tackle. When you start to think about performance, the majority of the quick wins can be made by reducing the number of HTTP requests your templates make, as well as caching and compressing your data. Most of the tips listed above can be done pretty quickly and can dramatically improve performance. If you are still stuck after implementing these tips, then I would hazard a guess that you have bigger underlying issues with your website and you probably need some help. If you want someone to talk to about Umbraco performance then feel free to get in contact with me, here. Happy Coding 🤘
