In this tutorial, you will learn how to install and configure StructureMap with Umbraco CMS. StructureMap will allow you to start using dependency injection and inversion of control within your Umbraco project. There are a number of IOC frameworks available on the marketplace for you to use. From my experience, StructureMap is a good choice. It is pretty easy to use and implement so it's as good as any to start using today. It is also free 😊. To learn how to set up StructureMap, read on 🔥🔥🔥
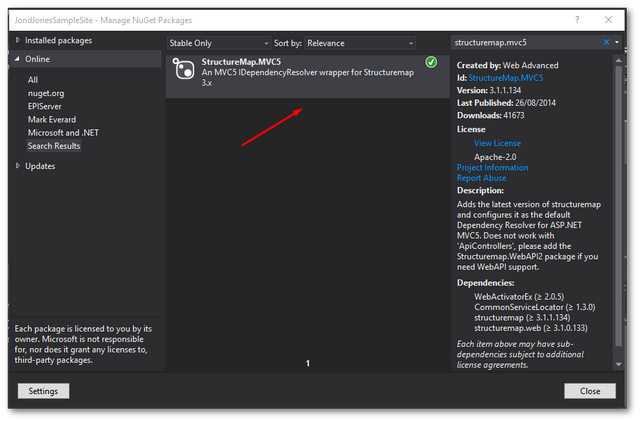
The first thing we need to do is install StructureMap into your web project. Luckily, there's an MVC package that removes all the hassle of setting structure map up for us, in your Visual Studio go to the NuGet Package Manager and find the StructureMap.MVC5 (assuming you're running MVC5, change the version of MVC to the one you want to run)

That is most of the set-up taken care of. The next step is to create some very basic dependencies so we can test everything is working correctly. To do that let's create two classes, an interface and a concrete implementation of that interface:
The Interface
The class:
With these two things, we can start testing things 💥
Configuring Structure Map
The next step is to configure StructureMap so it knows that when it sees our interface it should create an object using our class. When you installed the Nuget package, a number of classes will have been installed in your project. The main one you care about, as a developer, is the file called IOC.cs found in a folder called Dependencies within your web route. When you first look in Ioc.cs you should see something like this:
You need to register a rule with StructureMap to make the mapping work. You can add a rule like this:
The line that does all the magic is this one:
When you want to add in your own dependencies, just rinse and repeat this rule as needed.
Shortcuts In StructureMap
Adding in a rule for each class takes time and effort. StructureMap gives you a shortcut that will automatically connect things for you. Providing you follow a normal naming convention, where you have MyClass and then IMyClass, you can configure StructureMap to try and automatically infer the mapping for you:
This code is configuring StructureMap so that on application start, it will scan all the classes in the same assembly as the code is currently running within. For any interface that is called ISomething, try to find a default concrete implementation called Something. The last time I tried implementing this code I encountered an error about TheCallingAssembly. If you encounter this error, you can fix it by adding this using statement into the IOC.cs:
It is time to test the configuration works. Assuming you are using route-hijacking, you could structure your homepage controller like this:
When you run your web project and load the homepage, a concrete class called 'IUmbracoDependencies 'should be populated. If you haven't set up StructureMap correctly you will encounter a No parameterless constructor defined for this object error message. This means that a StructureMap rule is missing or not working. To fix these issues you need to add configuration in Ioc.cs
In today's guide, we've gone through all the steps required to enable dependency injection within our Umbraco website. This tutorial on its own isn't very useful, however, the steps here are the building blocks that will allow you to do more useful things like unit test your controller later on. To get started with StructureMap in Umbraco, install the StructureMap.MVC5 package. This does all the hard work for you. Happy Coding 🤘
