In this tutorial, you will learn how to use a Umbraco community package called USiteBuilder to use code first document type creation within Umbraco CMS. If you have used a CMS like Episerver CMS where you can use code first content modelling, you will understand how powerful this capability is. If you want to learn how to do the same thing within Umbraco, this is the tutorial for you 🔥🔥🔥
Creating and defining your document types manually from within the CMS will limit a lot of the good practices that you might want to use within your Umbraco project. For example, if you have a development environment and you create a document type and template via the CMS. When you come to deploy your code into production, you're stuck with a dilemma. In the real world, content editors will be constantly updating content and creating new pages. You can't simply copy the development database onto production otherwise you will loos content. You definitely don't want to have to manually copy your document types by hand, so what do you do?
A better approach is to be able to create your document type outside of the Umbraco backend. One popular approach is to do the content modelling in code. The benefit of this approach is that you can simply deploy your code and the database will be automatically updated.
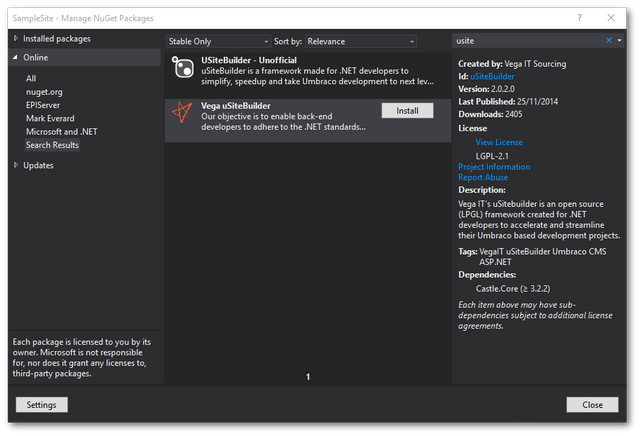
Out-of-the-box Umbraco does not provide this capability and this is where uSiteBuilder comes into play. uSiteBuilder is free and it will allow you to model your document-types in code. You can install uSiteBuilder within your project using NuGet. Open up your project within Visual Studio, go to package manager and search for usite. Two options should return, you want to install the package produced by Vega:

Before we dive into code, I'll give a quick overview of how you can model content using this . First, we are going to create a C# class that will define the document type we want to create. The class will be decorated by a special attribute. It is through this attribute that the various bits of meta-data required to generate the document type within Umbraco needs to be defined. To model contention the document type, you define properties within the class. Each property you define will also need to be decorated with a special attribute. Again, the attribute is used to define the properties metadata within Umbraco.
Creating A Document Type
First, you need to create a new class to define a new document type. In a project, you will be creating many of these classes. This is why I recommend you create a folder and create all of your document type classes within this folder for easy access. Create a new c# class and call it whatever you want your document type to be called. A good naming convention is to mirror the document-type alias. The class needs to inherit from DocumentTypeBase. Any document types that you want to create using usitebuilder will need to derive from this class. A typical class should look like this:
By having this class within your project, after you build and run the site a document-type will be created within the CMS 💥................. Dn't believe me... load up Umbraco and look in
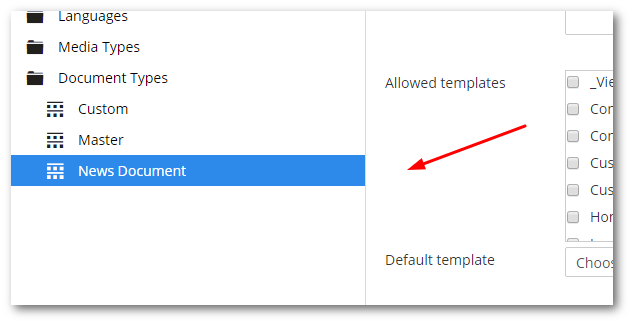
Settings ➡ Document Types
You should see the newly created document type named NewsDocument:

The way this 'magic' works is through the [DocumentType] attribute. After decorating a class with this attribute, on start-up, the package will use reflection to find all instances of this attribute and then use the APIs to generate the document types within the CMS.
The DocumentType attribute comes with these properties:
Name: The Name that will be displayed in Umbraco
Description: The Description that will be displayed in Umbraco
AllowedTemplates: The templates that will be associated with the document type
DefaultTemplate: The default template
IconUrl : The icon that will be displayed in the 'Create New' tab
AllowedChildNodeTypes : The document types that can be created under this one
Properties
After we have the basics of our document type defined, the next step is to define some properties so content editors can add content to the page. To do this, you will use the DocumentTypeProperty attribute. Like the [DocumentType] attribute, when using the DocumentTypeProperty attribute you will need to decorate any property that you want to appear within the CMS with it. DocumentTypeProperty has several properties to define the property meta-data, these include:
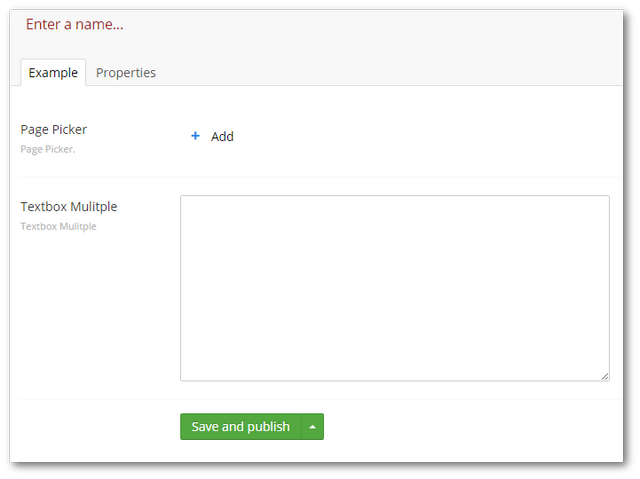
With this code defined, you should now see the properties modelled within Umbraco:

The DocumentType attribute comes with these properties:
- UmbracoPropertyType: The type of Umbraco property to use. The UmbracoPropertyType includes,
Label,Upload,TextboxMultiple,Textstring,RichtextEditor,Numeric,TrueFalse,CheckboxList,Dropdown,DatePicker,Radiobox,DropdownMultiple,FolderBrowser,ApprovedColor,DatePickerWithTime,ContentPicker,MediaPicker,MemberPicker,SimpleEditor,UltimatePicker,RelatedLinks, andTags - Name: The name that will be displayed by the property in the editor
- Tab: The tab that the property will be rendered in
- Description: The description that will be displayed by the property in the editor
Using uSiteBuilder combined with these attributes, you can now do code first content modelling within Umbraco. Installing 'uSiteBuilder' is very easy via Nuget so I recommend that you give it a try. Happy Coding 🤘
