In this tutorial, you will learn in simple terms what an accelerated mobile template is and how it differs from a normal webpage. In modern-day SEO warfare, getting ranked highly within Google search results should be one of the key aims of your web strategy. Getting ranked highly by Google is more involved takes than adding some basic web pages. No one knows the exact ranking algorithm Google uses. It also changes over time based on trends and web usage.
The number of people who browse websites from their mobile phones and tablets is, unsurprisingly, increasing year on year. Google has recognised this trend and in an attempt to make a better browsing experience for mobile users, they have created a new framework in association with Twitter to enable that. A website that can render pages that follow this framework will create a better mobile experience. This framework is called Accelerate Mobile Pages Project (AMP templates).
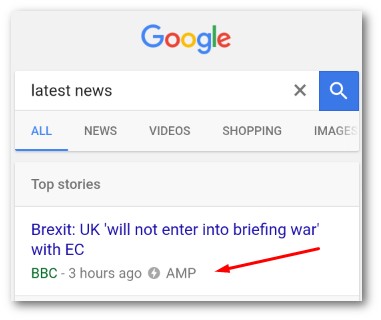
An AMP Template Example
If you use Google, you will be familiar with pages styles with AMP even if you may not realize it:

When you browse Google with your phone, you will often see a number of news articles at the top of the results with the word 'AMP' next to it. These pages as you can probably guess, are web pages that have an AMP-compatible template. Amp compatible pages are presented before not AMP templates. By using AMP you can rank ahead of your competitor in Google!
AMP templates DO NOT replace your existing templates, instead, AMP templates can be thought of as a different view for your web page. One that Google will use if it thinks it should. If you look at the source code for an AMP-compatible page, you should see a link to an additional AMP version of the page:
This is how a search spider can find your AMP pages!
Should I Use AMP Templates?
The main reason why you will want to use AMP is SPEED! An AMP-compatible page forces you to design your page so that it will load quickly on a mobile device. The AMP template specification defines some new HTML tags which are a lot more strict than HTML. This stripped-down set of HTML tags mean that AMP-compatible pages will load quicker. You can think of an AMP template as a diet version of your normal web page. So there will be a cost to creating an AMP-compatible page.
The downside of this is that AMP templates can be fiddley to get working. The restrictions can be annoying and a number of developers will likely feel a bit disgruntled when creating an AMP template. It can definitely be painful figuring out why a templates mark-up is not valid. AMP restricts the page layout a lot. For example, in AMP templates you can only render limited ads, you can not render complex menus or sidebar. soem of the AMP rules include:
- AMP pages can't include any client-side scripts, like JQuery
- CSS must be render winline. CSS is limited to 50 kilobytes
- AMP uses AMP-HTML which means certain HTML tags can't be used, like embed or frame
- AMP templates must include certain things
- Links to media need to use
https - Images tags must use width & height properties
For website owners who take on this extra development work of creating AMP friendly alternative versions of their webpages, Google will reward you in terms of ranking. AMP templates will be ranked higher on mobile browsers than normal desktop web pages, so spending the time making your web pages AMP-compatible may mean you start to rank higher than your competitors who don't make use of AMP. Admittedly, all this talk of different templates, different HTML and compatibility are confusing and you may wonder if the effort is worth it? I can hold my hands up and admit that I was more than a little confused when I first read about it.
How you style your AMP templates will obviously be up to you and it will vary from company to company. There are some pre-built AMP HTML templates available for free or to purchase, although not many yet. I have used amptemplates.com personally for inspiration. your own one.
Head on over to the AMP project website to find out more information and examples about AMP HTML. Happy Coding 🤘
