In this tutorial, you will learn how to change the image and logo within the Episerver 9 log-in screen. When building an enterprise-level website, a nice finishing touch is to brand the CMS experience for your client. In Episerver 9, this is easy to do on the log-in screen. If you would like to learn the secret, this is the tutorial for you 🔥🔥🔥
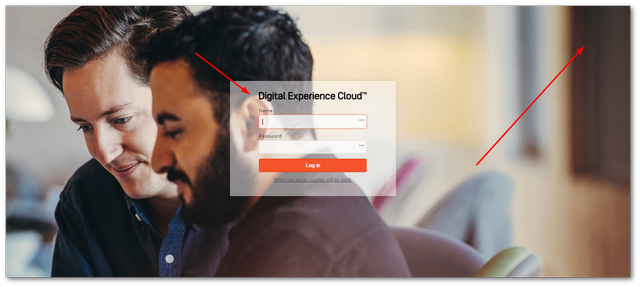
With the release of Episerver 9, comes a brand new log-in screen:

On this screen, we have some images and a logo. The first thing I'm going to cover is how to switch the background images.
In order to change the log-in screen, you will need to create an initialization module. Within this custom initialization module, you will need to use the VirtualPathMappedProvider to intercept the requests for the URLs and customise them to use a new location of your choosing.
In Episerver, a lot of CMS based config parameters are available in a NameValueCollection which the VirtualPathMappedProvider gives us access to. The paths for the log-in images can be found here:
/Util/images/login/Pictures_Page_1-min.jpg/Util/images/login/Pictures_Page_2-min.jpg/Util/images/login/Pictures_Page_3-min.jpg
To override these URLs we need to inject/override the default ones with custom ones. This override can be done using this code:
In this code, we use the IHostingEnvironment which is an Episerver API. This API wraps the System.Web.Hosting.HostingEnvironment class. We will use IHostingEnvironment in order to register our new Url. You will create a new VirtualPathMappedProvider, give it a unique name and an empty NameValueCollection. Next, map a virtual path from the default Episerver Url structure to the Url for the image you want to use. In my example, I am using an image within my webroot.
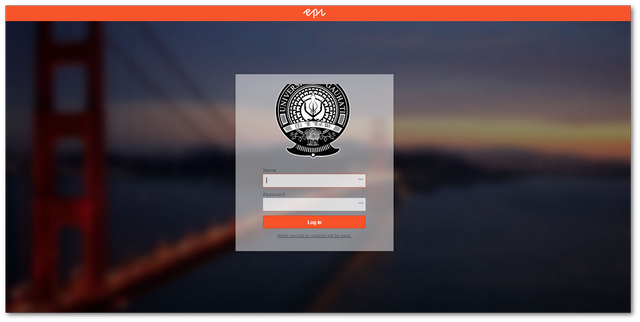
With this change made, build your project and launch the editor. You should now see the new images within the login page:

How To Customize The Logo
Now we have updated the background images, it's time to change the logo. The logo is the text within the login screen that says Digital Experience Cloud. You will need an image in SVG format in order for this to work. Like the code above, all you need to do is intercept the logo URL, like so:
This snippet should now replace the logo. job done 💥
You now have the skills required to change the Episerver 9 log-in screen, you are a 🐱👤. Using an InitializableModule, IHostingEnvironment and a VirtualPathMappedProvider is the secret. Change the default Episerver Url's to point to a new location. Happy Coding 🤘
