In this tutorial, you will learn how to install a free and useful profiling tool called Mini Profiler within an Episerver CMS powered website. Having quick page response times is an essential factor in any business digital strategy. If a web page takes too long to load, site visitors will simply jump ship and go somewhere else. Episerver comes with a few basic in-built tools that can help you refine your page load times, however, in my opinion, if you are really serious about performance you will need to use third-party tools specifically targeted towards performance. One tool I would recommend looking into is MiniProfiler. Mini Profiles is a profiling tool that will show you where performance bottlenecks are occurring when your web pages load.
How To Install Mini Profiler In Episerver
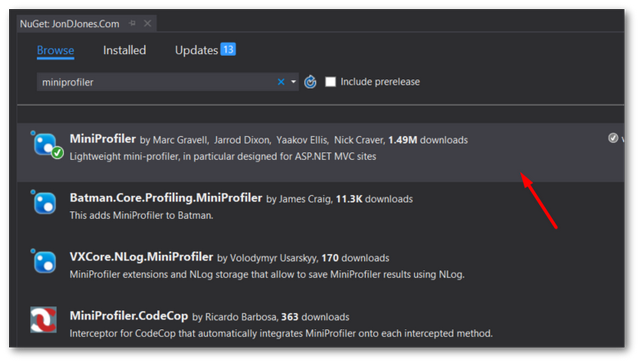
Mini-profiler can be installed via NuGet. To do this, open your solution within Visual Studio open your package explorer by right-clicking on your solution and selecting Manage NuGet Packages:

Type in Mini Profiler and click install. Configuring Mini Profiler from here is pretty easy. Add the following code into your Global.ascx:
Next, add this config into your web.config:
In your master layout, you will need to add this snippet of code:
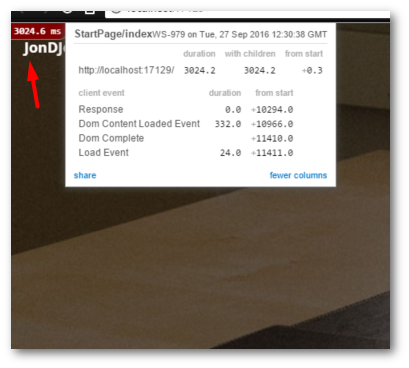
Mini profiler should now be installed. In order for it to work, you need to build your site in debug mode. After installing profiles, the next time you try and run your website, you should see it:

As you can see in the top-left area of your page, you should see the mini-profiler tab rendering!
How To Measure Performance With Mini Profiler
There are various ways you can architecture your code to work more optimally, the first step is to benchmarks and measures things. When using Mini-Profiler, you can use the code below to time how things take:
Adding code into a step will make it appear within the MiniProfile results. On your page, wrap the areas that you think are slow into steps. Measure the performance times, tweak your code to try and reduce that number over time. Rinse and repeat until your page is quick. Good luck as this can be challenging. Happy Coding 🤘
