In this tutorial, you will learn about a new Episerver CMS content modelling tip. You will learn how to create a property that allows content editors to generate a list within the CMS. The list items and the properties they expose will be based on custom C# objects that you define. This is possible by the PropertyList also known as PropertyList<T> property.
Before PropertyListwas released, the only property that you could use that would allow a content editor to build complicated lists within the CMS was through a ContentArea property and a block. The issue with this approach is that whenever they add a new block into an area, they are jumped into the new block screen. This might not sound too bad, however, when building a large list it definitely degrades the content editing experience. Using a list means a content editor can create all the content within a single screen without being jumped off anywhere. If this sounds like an approach you would like to master, read on 🔥🔥🔥
Why Use List
Episerver 6 (using a custom extension) shipped with the ability to build a list based on a C# class. This property was lost in version 7, however, the good news is that it is back in Episerver 9. Previously, you could only implement this functionality by creating a custom Dojo widget, or, via blocks.
There are a couple of great reasons to use the PropertyList property over a block. First, performance! When rendering a content area in a view, Episerver makes additional calls to each block controller to render the block. Using PropertyList<T> prevents additional look-ups from occurring.
If you use the content delivery API, this will also mean you have access to all page content in one call, rather than having to expand items. Remember the content delivery API only exposes one level of content area expands 😞. Using PropertyList rather than ContentArea might result in you not having to create custom ContentModelMapper classes 💥
Finally, as previously mentioned, PropertyList provides an improved usability experience for content editors. Having a list of items means the content editor doesn't have to jump into a block view to add and edit data.
There are downsides when using PropertyList that you need to be aware of. The main one is that the Import/Export feature might break. If you make really complicated objects, the out-of-the-box Import/export found in the Admin UI might not know how to serialise and deserialise complex objects. When this happens the whole process breaks If I'm honest this tool has always been a bit flakey, When using this property, always test this feature in parallel. Secondly, is the level of editor UI support. Episerver does not recommend you use this property with complicated property types. Things like the Url, XHtmlString and ImagePicker might not render nicely within the editor UI.
Creating PropertyList In Code
The code to define a property of type PropertyList within a page or block type within the CMS is fairly straightforward. First, you need to define a C# object that will define what data will be exposed through the list items. In this example, I'm going to create a list that will allow a content editor to add a list of awards a company has won:
Next, you define the property either on a page or block definition:
The final step is to add the EditorDescriptor attribute onto the property. This attribute tells the CMS what to render within the editor UI:
If you tried to run this code in this current state, you would encounter this error:
This is because you also need to tell the CMS how to map the editor UI within an additional class. To create a mapping, create a new class. There are two ways of defining this mapping. In the simple approach, you define the mapping like this:
The important thing is to use your custom C# object! You can also go for a more custom approach by creating a property definition, like this:
To create a property definition, we create a new class that inherits from PropertyList. When you inherit from PropertyList you will need to implement, T ParseItem(string value) and PropertyData ParseToObject(string value). In order to do the serialisation within ParseItem() I'm using JSON.Net.
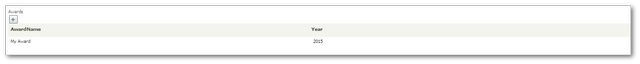
With the mapper added, the site will now load. If we look in the CMS we should see the property displayed:

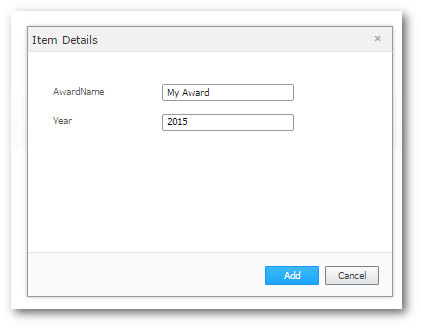
If you click the Add button, you will see the properties defined in the Award class all displayed and ready to edit.

You now know how to model complex lists within the CMS instead of blocks. I recommend using PropertyList whenever you can as it gives a lot of benefits compared to ContentArea. The main downside when using PropertyList that you need to keep in mind is that the import/export can break. Also, a lot of Episerver properties will not render correctly within the list. It is left to your discretion to decide what is acceptable and what is not. Happy Coding 🤘
