In this tutorial, you will learn how to set a page within Umbraco CMS as the homepage. This is really important in order for the URLs to render as expected. It is also important in multi-language sites, or, sites that might use more than one URL to access the website, to ensure the correct page is loaded when a request is made. Forgetting to follow this step, can result in either a 404 or an error page being thrown when someone tries to view your website. Luckily, defining a homepage is easy and takes a few minutes. If you want to learn the secret, read on 🔥🔥🔥
Defining The Homepage
The first thing we need to do is create the homepage within the CMS. Under the root node in the Umbraco content section, create a page using a document type of your choice:

For this example, I'm going to create a page called Homepage that is of type HomepageDocumentType. Next, right-click on the page and select the Culture and Hostnames menu option:

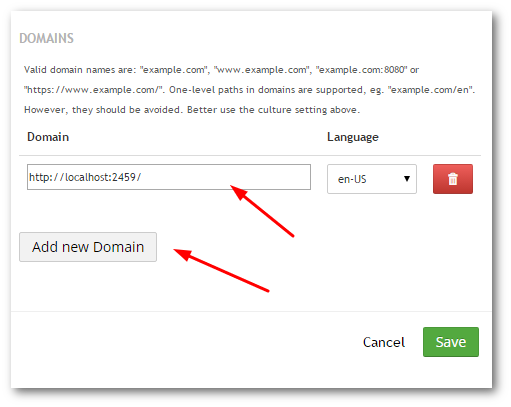
Click the Add New Domain button:

In the Domain box, add in the Url that you want to use to access your website. In my example, I'm using this value:
It is a good idea to add all of the hostnames that you will use to access your website here. This should include development environments, QA, staging and your production hostname. You can add as many as you want. After you have added everything, click saves and you're done 💥
Setting the start page in Umbraco 7 is very straightforward and can be done by anyone with access to the Umbraco backend. On the page, you want to set as your homepage you simply add in your web domains hostnames and Umbraco will do the rest. Happy Coding 🤘
