In this tutorial, you will learn how to perform some performance optimisations on your Episerver CMS powered website. There's nothing more frustrating while trying to write some code than sitting in front of a blank screen waiting for either the CMS or a web page to load after compiling the site. On the production site, the longer a page takes to load, the higher the chance a site visitor will move onto a different site. Without good website maintenance, performance times can decrease over time. It is not uncommon for a site that used to boot up instantly, to become painful to use over time. The aim of today's post is to try and help overcomes start-up performance issues. I will provide some tips that will help you identify where the bottlenecks in your Episerver website project live?
Profiling Tools
In the quest to build fast web pages, the first step is monitoring. How do you measure page speed? In order to find your Episerver performance bottlenecks, you will need to use a profiling tool. Out-of-the-box, Episerver comes with a free basic profiling tool. You can access this tool using this URL:
Out-of-the-box, the profile tool is disabled. In order to access it, within your web.config you need to enable a setting called Epi.DebugView.Enabled in appSettings, like so:
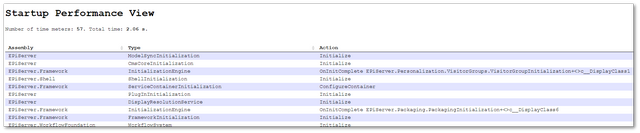
When you run the tool it will show you the performance details from the last page load, which will look something like this:

This profiling tool is pretty basic. This is why I suggest you use a more advanced profiler. There are a number of more advanced free third-party tools you can install, let us review some potential options:
MiniProfiler: The profiler that I recommend you start with is called MiniProfiler. I have previously discussed the pros and cons and how to install Mini-Profiler in How To Install MiniProfiler With Episerver. I won't repeat myself in this tutorial, however, check it out!
Glimpse: If you don't want to use MiniProfiler, an alternative profiling tool I recommend is Glimpse. Glimpse provides more features, however, it does this in a more intrusive way. Glimpse also needs custom configuration otherwise, it will break certain features when you run Episerver in 'admin' mode. This intrusive nature is the main reason I favour MiniProfiler.
Monitoring Tools Using a profile will allow you to measure a known performance bottleneck on a single page. How do you check performance on a running website? This is where having good website monitoring comes into play. If you use Azure, you will have Application Insights (which I suggest you learn about). If you host your site on a server, you could also install a tool like NewRelic. New Relic is a tool for monitoring web applications, both server and client-side. New Relic on its own can't do any form of load testing, however, you can combine it with a plug-in like BlazeMeter to apply load and run tests ️🔥️🔥️🔥
Troubleshooting Your Episerver Performance Problem
Through the use of profiling and monitoring, you should have some idea where the main bottlenecks in your Episerver CMS-powered website are. When you identify an area of code that's taking too long to load, begin by adding MiniProfiler logging around key areas. Start by eliminating or commenting out custom code that you think is taking too long. Measure the start-up time of the site.
Comparing your web.config file with a clean Episerver web.config using a tool like Beyond Compare, can often help pinpoint extra modules or funky things that are installed within your application that might be slowing it down. If you see a custom HTTP module or HTTP handler, comment them out one at a time and see if this has an impact on performance. Wrapping modules and initialization modules around Mini Profiler steps can help identify how much start-up time each module takes. Below lists some common reasons that I have encountered for slow areas of code:
Too Many Initialization Modules: On every project, you will need a certain configuration code to run when your website is loaded for the first time. Episerver provides a feature called initialization modules to allow you to hook custom code into the Episerver request pipeline. In some projects, developers can create too many initialization modules. The result, the site becomes very slow to load. In your solution do a solution search for the term InitializableModule and see if you can either remove any modules, make them more efficient or trim them down.
Too Many Pages On The Same Level Of Hierarchy As Homepage: With any CMS it's good practice to try and keep a neat and organized page hierarchy. On some sites, I've seen content editors create hundreds of child pages under the home page. When the site loads, the more objects the API needs to retrieve, the longer it will take to load. Remove any tests pages or old campaign pages that are directly under the homepage
Compilation Debug Set to true In your production web.config you should always have the debug flag set to false. This is done using this line on your web.config
Excessive Logging: Logging too many things can slow your site down. Setting Log4Net (the logging library that ships with Episerver) to log everything will cause a performance issue. If logging is slowing your site down, change the logging levels to only show critical errors.
Excessive Datasets: Loading large sets of data into memory on start-up can cause performance issues. Over time when the dataset starts to grow, your start-up time can slow down exponentially. On start-up, if you are loading any large lists, see if you can make them lazy, or filter them!Trim Database Log Files: On start-up l; lots of database requests will be made to the SQL database. Not trimming the log files will impact how long those SQL calls will take. Trimming the logs can boost speed performance. If you notice any SQL calls are taking longer than expected to return data, trim ✂️!
How To Fix It
After you have identified the bottlenecks, you will need to fix them. If you haven't implemented any caching yet and the slow down in your site is not easy to solve, implementing caching should be your first call. MVC output caching should be a must-have item for all Episerver websites. If you are unfamiliar with the output cache, I suggest you read, Episerver Caching – The Output Cache Explained. If you have more specific caching requirements, implementing something like a [doughnut caching strategy](https://www.jondjones.com/learn-
Finally, if performance is still hard to diagnose try this. Make your web page run with just an empty homepage, without any HTML, CSS or JS at all. At this stage, your site should load super quickly. To identify bottlenecks, simply add bits back, one step at a time until your page starts to grind to a crawl again. This methodical approach will help you identify the component(s) within your page that causes the slowdown- inspect and refactor the code.
Conclusion
The aim of today's post was to point you in the right direction for you to identify and solve performance bottlenecks when your Episerver website starts. Performance issues are always caused by our custom code, so the fixes you will need to implement will vary. I've been through this process a lot in the past and I've found that starting with profiling is the best first step. After you have identified the area you need to optimize, coming up with a strategy is a lot easier. If you haven't enabled the output cache, do that. In most cases, output caching will fix most of your issues. However, if you just rely on output caching without doing the performance profiling, you're effectively just putting a sticky plaster over the issue and not fixing the underline root cause. Happy Coding 🤘
