In this tutorial, you will learn how to set up TDS with GlassMapper so your project will auto-generate classes for your Sitecore items. If you are new to the benefits of using TDS for Sitecore development, you can learn more about it here. A great benefit of purchasing a TDS license is its integration with GlassMapper to enable auto-code generation. Representing items in code will allow you to build a more robust website and more importantly unit test it 👌
Software List
To get Sitecore to auto-generate Sitecore items as classes, you will need a few NuGet packages. I'm assuming you've already set up TDS as per these instructions. The first step is to install GlassMapper:

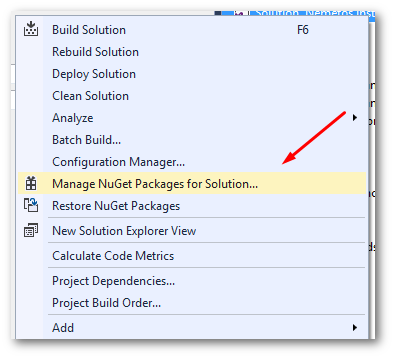
In Visual Studio, open your project and in solution explorer, right-click on your project to open the context menu and select Manage NuGet Packages for solution:

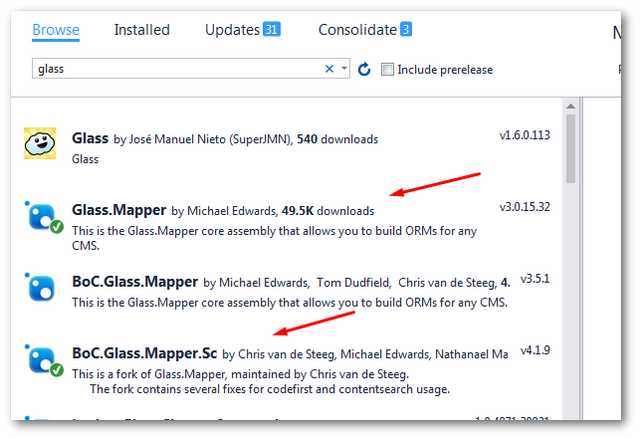
In the Nuget browse, search for and install:
To install GlassMapper, make sure you have Sitecore.Kernel.dll and System.Web.Mvc.dll referenced in your project. If you do not, when you come to install Glassmapper via Nuget, it won't install Glass.Mapper.Sc.dll and Glass.Mapper.Sc.Mvc.dll and your web build will break 😞😞😞.
You should now have everything you need to get started.
Issues When Configuring GlassMapper With TDS
The first error that I encountered getting this setup working was definitely an odd one. When TDS attempted to generate the class of the object it failed. When I looked within the generated class I could see the below error:
After a lot of head-scratching, this error was due to the way I downloaded the TDS T4 templates. You will need to download 6 custom files to get the transformation to work from Hedgehogs Github page. The files have been saved with a Unix encoding and Visual Studio doesn't like that. To get around this error, I had to manually view each file in 'Raw' view then copy and paste the template manually into the files within my Visual Studio. Copying the templates using RAW view gets rid of the encoding issue and allows Visual Studio to run without any drama. More information about this error can be found here.
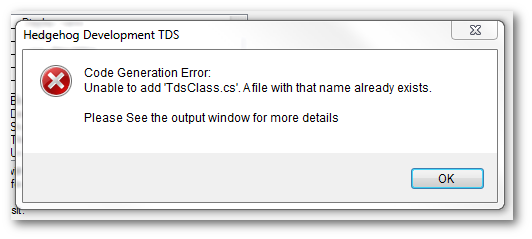
The second issue I faced configuring GlassMapper was a Unable to add 'class'. A file with that name already exists exception:

This was down to me incorrectly adding the target file path in the configuration incorrectly. I used the wrong type of slash / instead of \ to denote a relative path. If you encounter this exception, I would recommend testing the path is correct. More troubleshooting tips can be found here.
Configuring TDS with GlassMapper
Open up the TDS properties dialogue. You can do this by right-clicking on your TDS project in solution explorer and selecting Properties from the context menu:

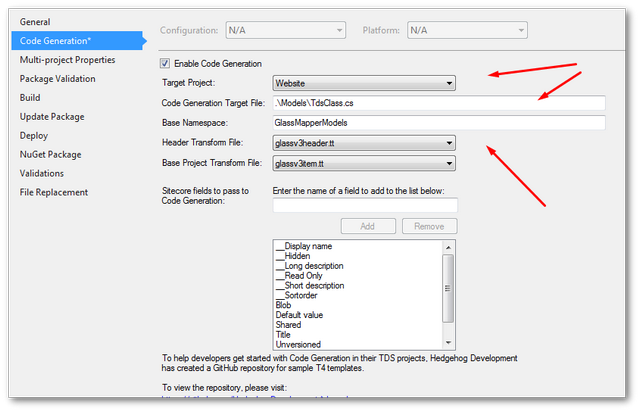
Go to the Code Generation tab. This is the area that you can configure TDS with Glassmapper. You will need to add in the following properties:
Enable
Code GenerationCheckboxSelect the target project (this is the website or class library you want the generated classes to live)
Add in the Folder, class name and .cs extension (be sure to use the right type of slash
\otherwise TDS will moan)Add in the namespace
After filling in these details, click Save. When you build the solution and look within solution explorer, within your TDS project you should now see a new folder called Code Generation Templates:

It is within this folder that you will need to add some custom Sitecore transformation files, known as T4 templates. These T4 templates are the instructions that tell GlassMapper how to convert Sitecore data to C# classes. The templates contain conversion instructions, this is how the 'magic' auto code generation works 🔥🔥🔥. You can get the templates here. Download the following three files:
Helpers.ttGlassV3Header.ttGlassV3Item.ttGeneralExtensions.ttInflector.ttStringExtensions.tt
⚠️ Do not use Github's 'Download It' option to get these files, they will contain a BOM otherwise ⚠️
Add the templates and include them in your Visual Studio project file. Go back to the TDS properties -> Code Generation section. Configure the Header Transform File and the Base Project Transform File, located here:
Header Transform File ➡ GlassV3Header.tt
Base Project Transform File ➡ GlassV3Item.tt
When you save the project, the path you specified in the target path property should now contain some code, mine looked like this:
Generating Some Code
Now we have everything set up, TDS and Glass Mapper should generate code for you bases on the items in your Sitecore instance:

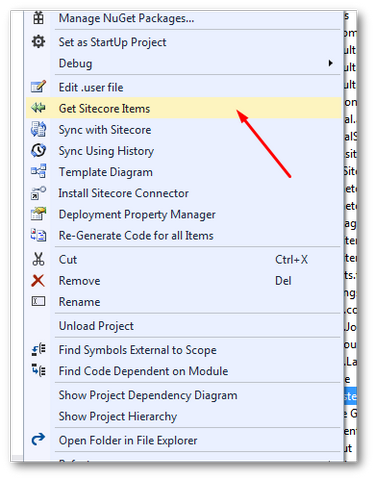
To get started, right-click on your TDS project and select Get Sitecore Items:

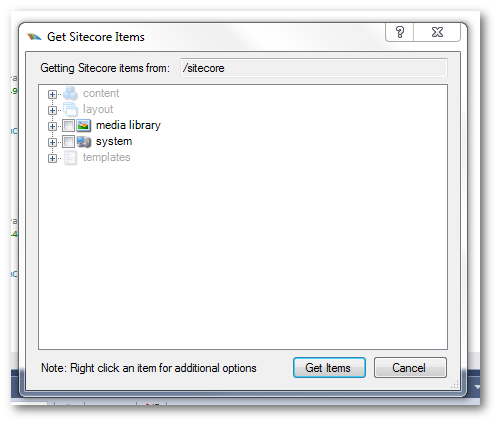
From here you should be able to see the Get Sitecore Items dialogue. TDS and glass mapper will sync any templates you have added to your solution. To get an item automatically generated for you, simply include it in your project. When you click Ok, have a look in your TDS generated model class and you should see an interface and a model for each template you selected. YOu now have C# classes that represent your Sitecore items 💥💥💥 Happy Coding 🤘
